在vue3中经常用到使用ref绑定组件或者dom元素的情况,很多时候,明明使用ref绑定了相关组件,但是经常ref绑定失败的情况。
ref绑定失败的绝大多数情况是,在ref和组件绑定的时候,该组件还未渲染,所以绑定失败。
或者组件刚开始未渲染,ref未绑定,当组件开始渲染,ref也开始绑定,但是ref和组件并未绑定完成,这个时候使用组件相关的方法就会出现问题。
ref绑定的组件使用了v-if,或者他的父组件使用了v-if导致页面开始渲染的时候,这些组件并没有渲染,所以绑定失败。
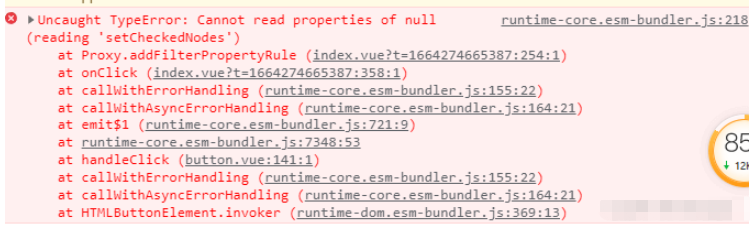
在element-plus中有很多 dialog弹窗等组件,这些组件开始是隐藏的,只有用户点击了按钮才展示,所以很多时候是在用户点击按钮的时候,ref才开始和组件绑定,这个时候绑定还未完成,我们通过ref的变量使用组件的方法,就会出现Uncaught TypeError: Cannot read properties of null (reading 'setCheckedNodes')的错误

使用vue3的nextTick方法,让调用ref组件方法的逻辑放到下一个时间片执行即可。(推荐)
function addFilterPropertyRule(row) {
let ruleParamObj = JSON.parse(row.hardwareParam)
if (ruleParamObj) {
makePropertityTree(ruleParamObj, treeData)
}
addOrEditRuleVisible.value = true
currentRuleItem = row
if (row.ruleJson) {
nextTick(() => {
treeRef.value.setCheckedNodes(JSON.parse(row.ruleJson), false)
})
}
}使用一个延时定时器,让调用ref组件方法的逻辑等一会再执行。(不推荐)
组合式 API 模板引用在 v-for 内部使用时没有特殊处理。需要绑定函数自定义处理。
<template>
<div v-for="(item, i) in list" :ref="el => { if (el) divs[i] = el }">
{{ item }}
</div>
</template>
<script>
import { ref, reactive, onBeforeUpdate } from 'vue'
export default {
setup() {
const list = reactive([1, 2, 3])
const divs = ref([])
// 确保在每次更新之前重置ref
onBeforeUpdate(() => {
divs.value = []
})
return {
list,
divs
}
}
}
</script>Ref
<template>
<div ref="root">This is a root element</div>
</template>
<script>
import { ref, onMounted } from 'vue'
export default {
setup() {
const root = ref(null)
onMounted(() => {
// DOM 元素将在初始渲染后分配给 ref
console.log(root.value) // <div>This is a root element</div>
})
return {
root
}
}
}
</script>