首先前期根据需求需要搭建springboot+前端的框架,这个根据个人项目来,我是用的springboot+layui。这些不是这里讨论的重点。
<!-- 基本依赖包 --> <dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.3.8</version> </dependency> <dependency> <groupId>org.apache.poi</groupId> <artifactId>poi-ooxml</artifactId> <version>4.0.0</version> </dependency>
必须推荐一波:
(一)前端按钮
前端代码不是核心,只是为了一个思路
//①按钮
<button id="importData" class="layui-btn">导入</button>
//②//导入 用layui upload插件
layui.use([ "element", "laypage", "layer", "upload"], function() {
debugger;
var element = layui.element;
var laypage = layui.laypage;
var layer = layui.layer;
var upload = layui.upload;//主要是这个
layui.upload.render({
elem: "#importData",//导入id
url: "/emp/importData",
size: '3072',
accept: "file",
exts: 'xls|xlsx|xlsm|xlt|xltx|xltm',
done: function (result) {
if (result.status == 0) {
parent.layui.table.reload('LAY-app-emp-list');
}
if (result.message != null) {
parent.layui.table.reload('LAY-app-emp-list');
layer.msg(result.message)
}
}
});
// refreshTable()
});(二)后端代码
controller接口
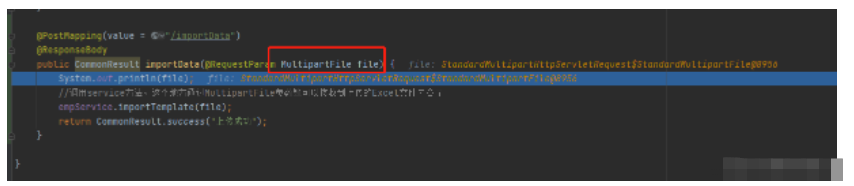
@PostMapping(value = "/importData")
@ResponseBody
public CommonResult importData(@RequestParam MultipartFile file) {
//调用service方法,这个地方通过MultipartFile参数就可以接收到上传的Excel文件内容了
empService.importTemplate(file);
return CommonResult.success("上传成功");
}service实现类代码
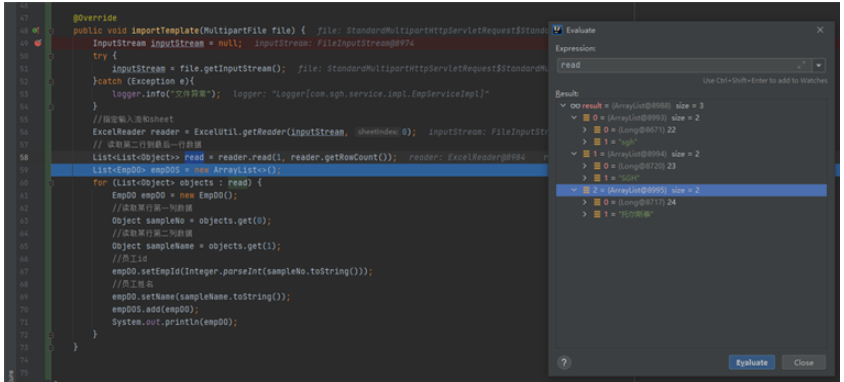
说明:这里我们接收到file之后,通过hutool工具中的ExcelUtil工具帮我们解析文件,等到一行一行的数据,这个时候我们只需要映射到我们的实体类中。这里我只是写了一个EmpDO中的两个字段,如果业务复杂参考这两个字段来就行了。
@Override
public void importTemplate(MultipartFile file) {
InputStream inputStream = null;
try {
inputStream = file.getInputStream();
}catch (Exception e){
logger.info("文件异常");
}
//指定输入流和sheet
ExcelReader reader = ExcelUtil.getReader(inputStream, 0);
// 读取第二行到最后一行数据
List<List<Object>> read = reader.read(1, reader.getRowCount());
List<EmpDO> empDOS = new ArrayList<>();
for (List<Object> objects : read) {
EmpDO empDO = new EmpDO();
//读取某行第一列数据
Object sampleNo = objects.get(0);
//读取某行第二列数据
Object sampleName = objects.get(1);
//员工id
empDO.setEmpId(Integer.parseInt(sampleNo.toString()));
//员工姓名
empDO.setName(sampleName.toString());
empDOS.add(empDO);
//这里没有做数据插入到数据库的操作,我用的是mybatisplus
System.out.println(empDO);
}
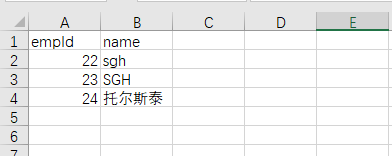
}(一)文件准备:

(二)选择导入文件

(三)进入到业务处理