我知道计时器已经成为很多人在日常任务中使用的功能一段时间了。在 javascript 世界中,计时器通常使用 settimeout 或 setinterval 函数来实现,如果你这样做的话,坏消息是这不是一个好的做法,我会尝试解释原因。
在开始解释我的想法之前,我有一个问题要问你:你可以使用报错时间的手表吗?
如果您的答案是肯定的,很抱歉浪费了您的宝贵时间,因为这篇文章不属于您。
另一方面,如果你的答案是否定的,我会解释为什么使用 settimeout 或 setinterval 就像使用损坏的手表来获取时间。
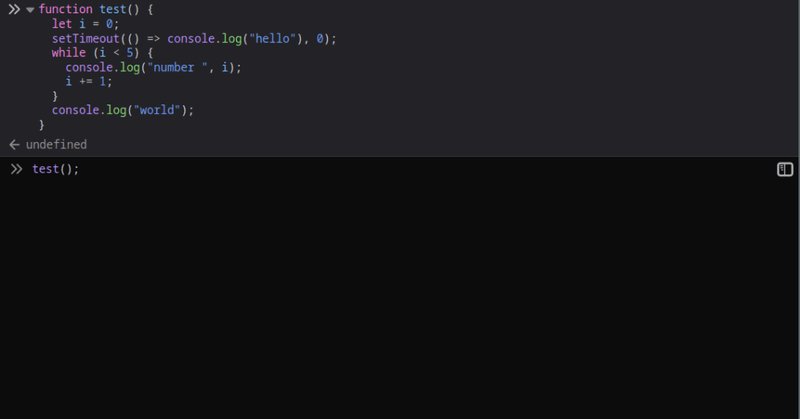
首先,让我们考虑以下代码片段
function test() {
let i = 0;
settimeout(() => console.log("hello"), 0);
while (i < 5) {
console.log("number ", i);
i += 1;
}
console.log("world");
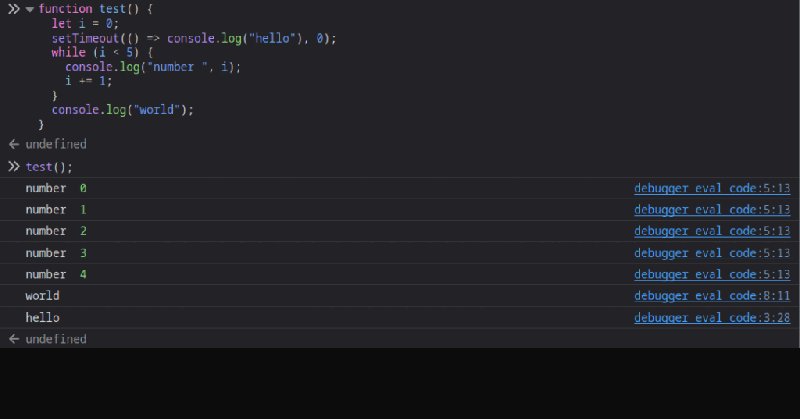
如果您在浏览器控制台中运行此代码片段,您将得到以下结果

此行为是由于 settimeout 将回调添加到浏览器队列中,以便在空闲时处理它(没有任务要做)换句话说,传递给 settimeout 的回调具有较低的值优先
现在,知道了这一点,我想您将很难使用 settimeout 函数来实现计时器,因为您可以同时有 2 个甚至 10 个刻度(取决于您的浏览器的繁忙程度)。这对于调试来说将是一场噩梦,但是我们有更好的解决方案吗?
为了提供更好的实现计时器的方法,我们应该使用 requestanimationframe 函数,因为它告诉浏览器在下一次绘制之前执行回调(换句话说,在 ui 发生任何更改之前)
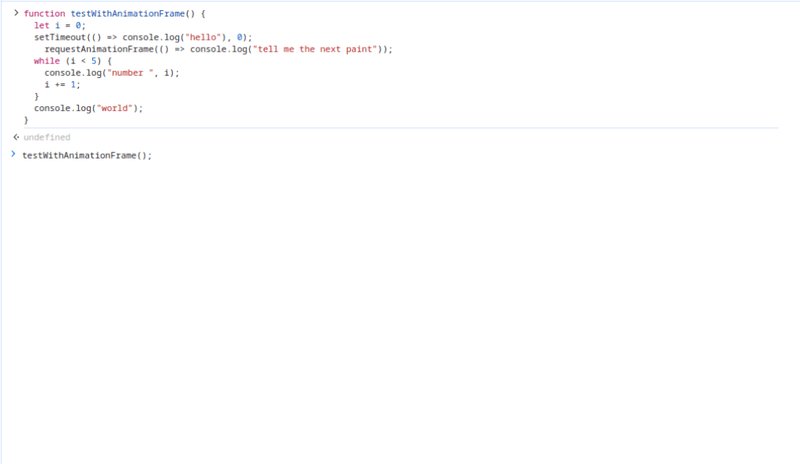
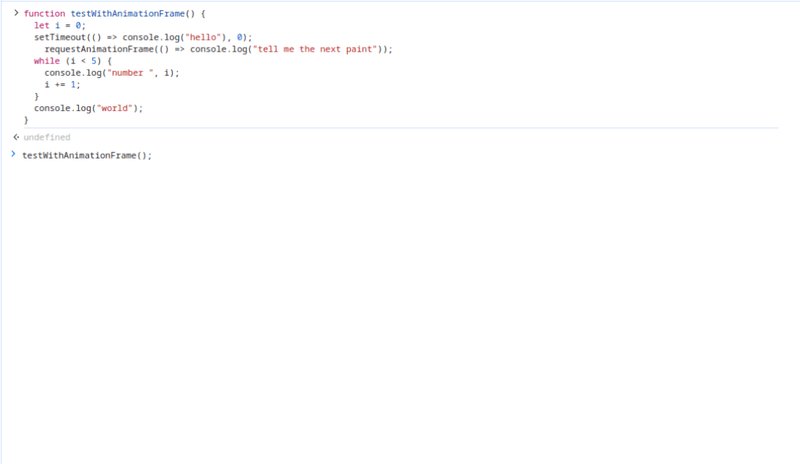
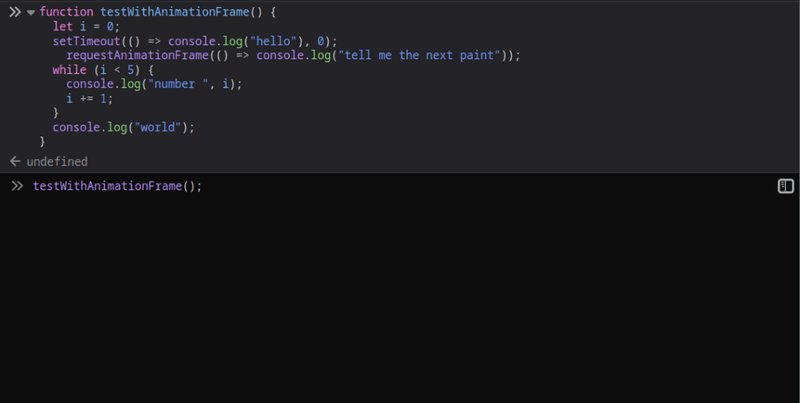
这里的区别非常微妙,所以最好通过代码来理解。让我们收回之前的代码片段并稍微调整一下以比较 settimeout 和 requestanimationframe
function testwithanimationframe() {
let i = 0;
settimeout(() => console.log("hello"), 0);
requestanimationframe(() => console.log("tell me the next paint"));
while (i < 5) {
console.log("number ", i);
i += 1;
}
console.log("world");
}
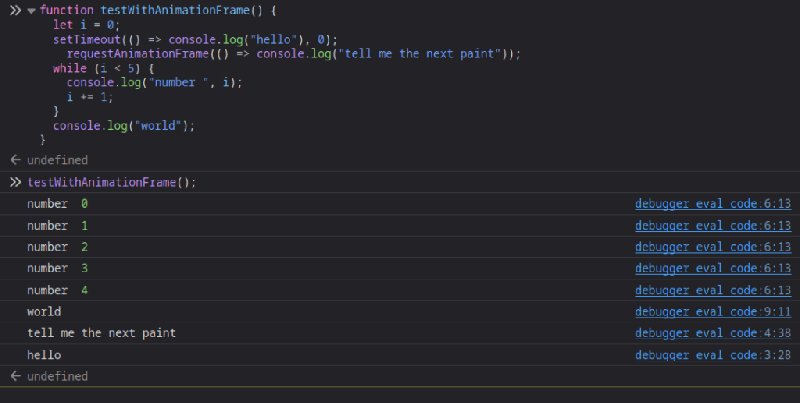
在此示例中,我们可以看到,在 chrome 上运行时,settimeout 在 requestanimationframe 之前运行 (尽管在极少数情况下会发生相反的情况)

但是如果你在 firefox 上运行它,这将是输出

这看起来可能令人困惑,但如果你稍微注意一下,你会发现执行过程中没有发生任何绘画,因此如何处理这种情况取决于浏览器。
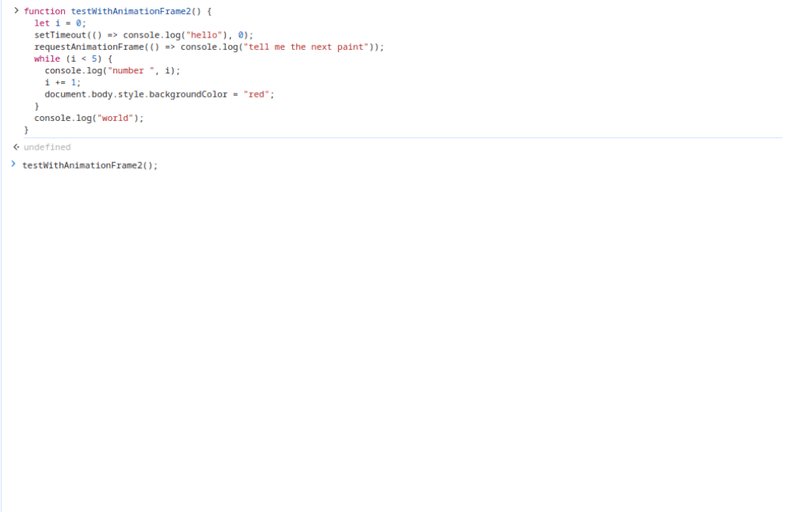
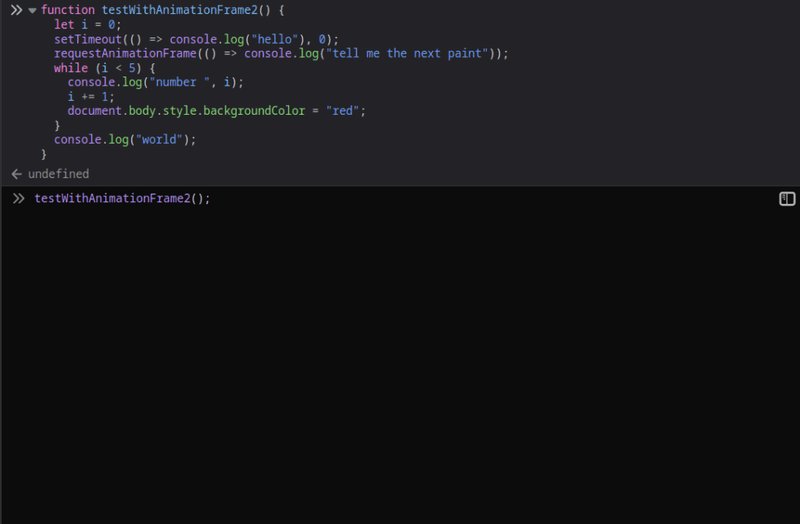
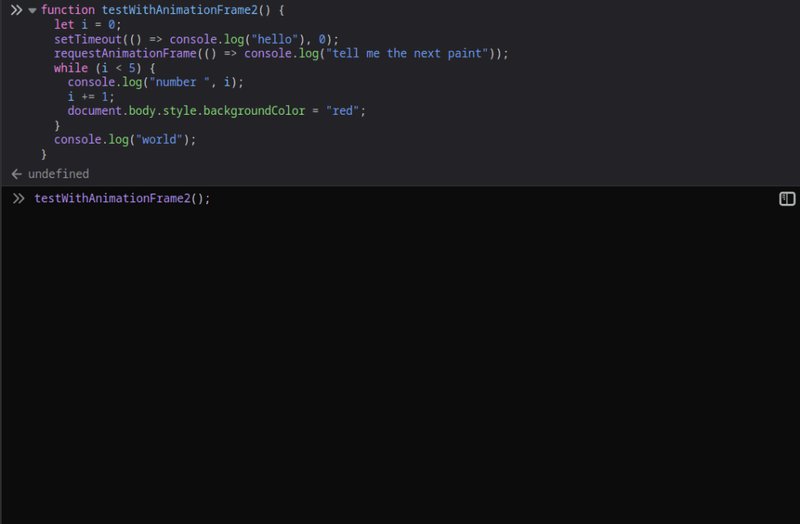
现在,如果我们可以调整代码片段以使浏览器重新绘制页面,让我们看看会发生什么
function testWithAnimationFrame2() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
requestAnimationFrame(() => console.log("tell me the next paint"));
while (i < 5) {
console.log("number ", i);
i += 1;
document.body.style.backgroundColor = "red";
}
console.log("world");
}
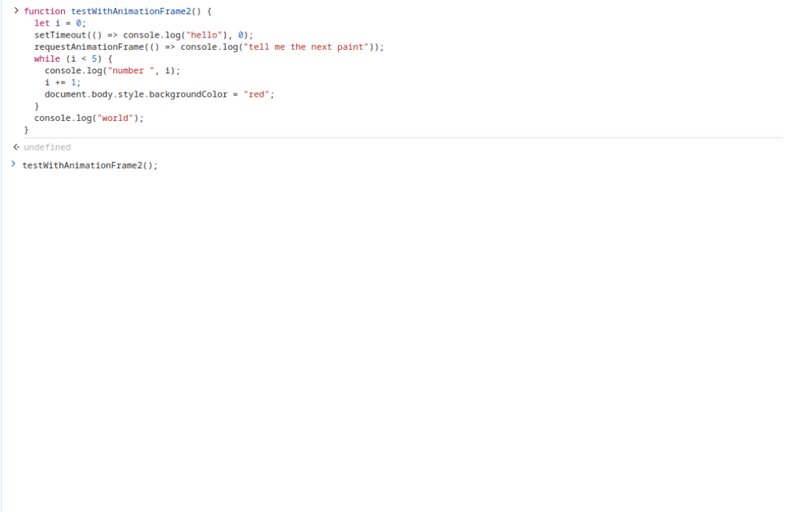
这是 chrome 上的输出

这是 firefox 中的输出

正如您在日志中看到的,当浏览器在 ui 中进行更改时,requestanimationframe 函数将始终优先于其他计划的回调。
因为在网络上,我们不断地执行重绘,requestanimationframe 是实现计时器的明显选择。
该函数仅接受回调作为参数。为了向回调提供上下文,它应该采用一个时间戳,指示基于页面初始渲染时间的前一帧结束的时间。
该函数将返回一个代表请求标识符的整数,如果您希望使用cancelanimationframe函数取消请求,这会很有用。
要实现秒表,有一些要求:
考虑到所有这些要求,以下代码片段将为您创建一个秒表
我知道这可能是一篇很长的文章,但相信您会喜欢它。无论如何,如果您有任何疑问或有任何建议,请随时联系我。
感谢您的阅读,再见?





