使用 border 实现角颜色
本文将讨论如何通过 border 样式来设置 div 的左上角或右上角的颜色,只使用一个 div 即可实现。
解决方案
要实现这一效果,需要利用足够大的 box-shadow 和 clip-path 来裁剪。
.box {
border: 1px solid red;
border-radius: 10px 10px 0 0;
box-shadow: 0 0 0 10px red;
clip-path: inset(0 0 0 0);
}原理
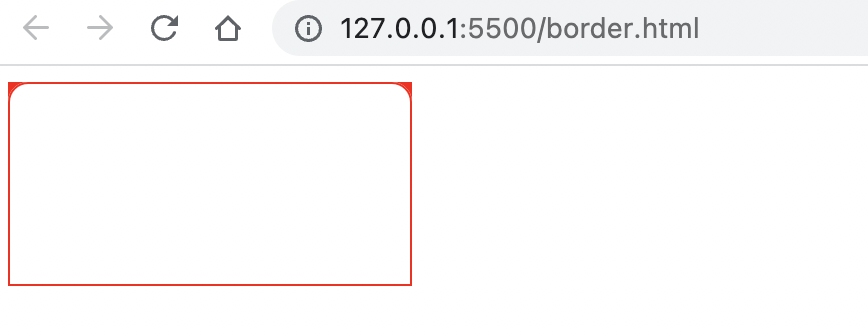
效果预览
[预览链接](https://codepen.io/xboxyan/pen/bVc0tqd)