
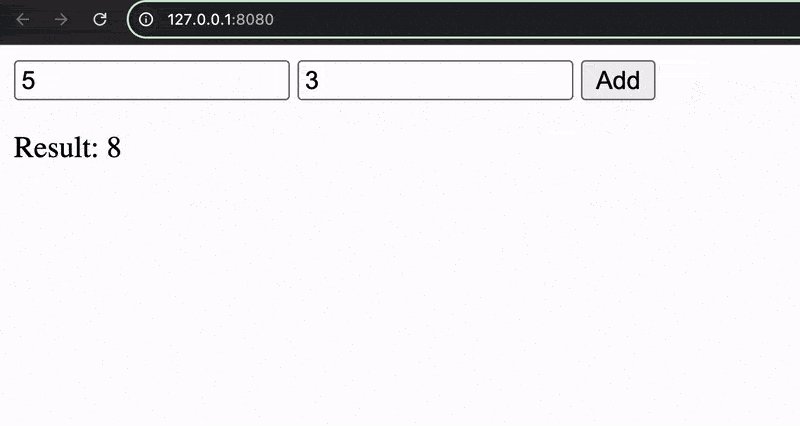
js中二维数组获取到的数据控件数据前面都有个undefined是怎么回事?
在使用js获取二维数组数据时,可能会遇到在控件数据前面有一个"undefined"的情况。这是因为在使用循环逐行读取控件数据时,未对每个行数组进行初始化。解决方法是:
var lists = [];
$("#Model").children("div").each(function (i) {
lists[i] = [];
lists[i][0] = $("#One").val();
lists[i][1] = $("#Two").val();
lists[i][2] = $("#Thtee").val();
lists[i][3] = $("#Four").val();
});通过对每个行数组进行初始化,避免了前面出现"undefined"的情况,保证了获取的数据正确无误。

掌握JavaScript中的数组方法:map、filter和reduce

构建您的第一个 WebAssembly 项目

页面关闭时Ajax请求失效:如何处理?

在计算机领域中,“pattern”这个词通常翻译为“模式”。这个词在不同的上下文中有不同的具体含义,例如在设计模式(design patterns)中,它指的是解决特定设计问题的可重用解决方案;在模式识别(pattern recognition)中,它指的是数据中的规律或结构。在编程和算法中,“pattern”也常用于描述字符串匹配或正则表达式中的模式。

在JavaScript中,通过原型链在构造函数中获取原型方法的参数并不是直接可行的,因为构造函数和原型方法的执行上下文是分开的。不过,你可以通过一些技巧来实现类似的效果。以下是一个示例,展示如何在构造函数中访问原型方法的参数: ```javascript function MyClass(param1, param2) { // 保存构造函数的参数 this.param1 = param1; this.param2 = param2; // 调用原型方法并传递参

ECharts图表无法完全填充容器:原因何在,如何解决?





