受控组件:通过 state 或 props 控制表单元素状态的 react 组件,即每个状态突变都会有一个关联的处理函数。
特点
import react, { usestate } from 'react';
function controlledform() {
const [value, setvalue] = usestate('');
const handlechange = (event) => {
setvalue(event.target.value);
};
return (
<form>
<input
type="text"
value={value}
onchange={handlechange}
/>
</form>
);
}
不受控制的组件:react 组件,其中 dom 本身处理表单元素的状态。 react 通过 ref 访问输入值,ref 在内部存储自己的状态,并且您可以在需要时使用 ref 查询 dom 以查找其当前值。这有点像传统的 html。
特点
import React, { useRef } from 'react';
function UncontrolledForm() {
const inputRef = useRef();
const handleSubmit = (event) => {
event.preventDefault();
alert('Input Value: ' + inputRef.current.value);
};
return (
<form onSubmit={handleSubmit}>
<input type="text" ref={inputRef} />
<button type="submit">Submit</button>
</form>
);
}
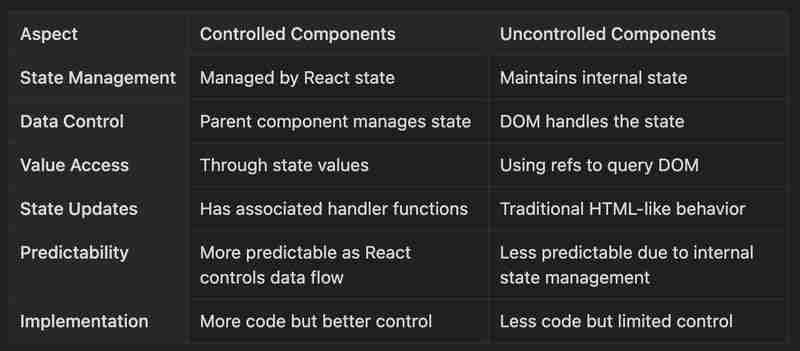
这是受控组件和非受控组件之间的比较表:

何时使用
受控 - 用于实时验证、输入格式或即时反馈。
uncontrolled - 用于简单的用例,例如文件上传预填写的表单值不频繁或需要推迟到表单提交。





