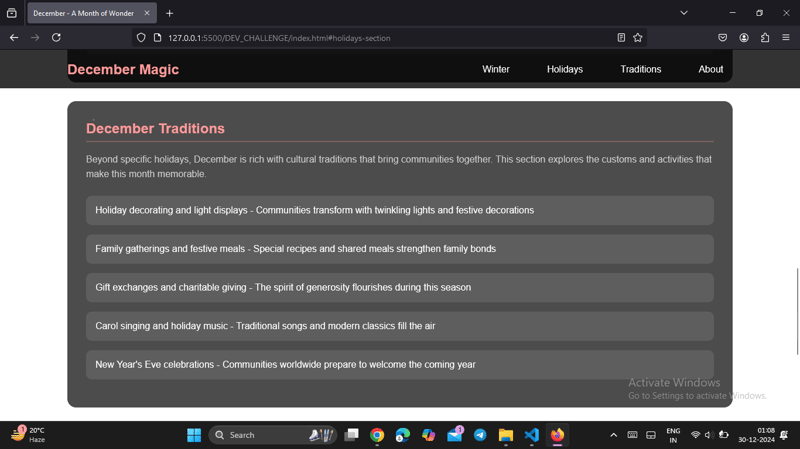
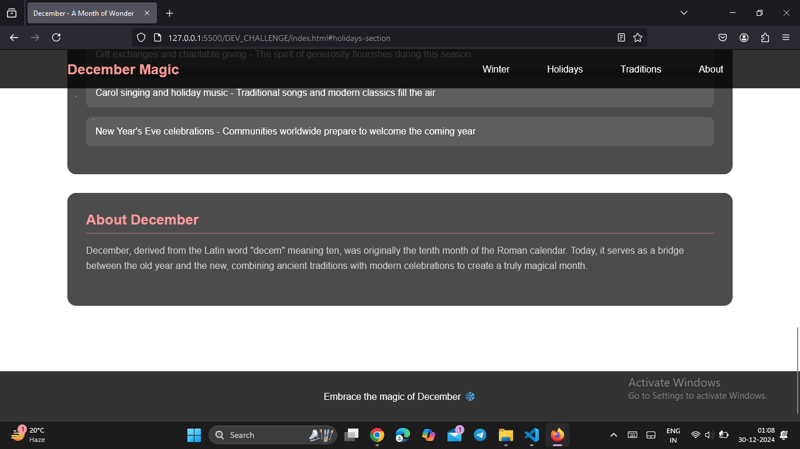
这是一份前端挑战赛(12月版)的参赛作品——“十二月魔法”,一个响应式且视觉惊艳的登陆页面,旨在庆祝冬日奇迹。我力求将节日的温暖与交互式用户体验完美融合。
页面功能:






项目技术栈: HTML, CSS, JavaScript
开发历程与收获:
本次项目是一次深入学习前端技术(HTML、CSS和JavaScript)的宝贵经历。
挑战与解决方案:
项目亮点:
未来改进方向:
代码片段 (部分):
<div class="snow-overlay"></div>
<nav class="navbar">...</nav>
<h1>十二月魔法</h1>
<div class="countdown-container" id="countdown-clock">...</div>
<main class="main-content">...</main>.snow-overlay {
position: fixed;
/* ... */
background-image: radial-gradient( /* ... */ );
/* ... */
}function updateCountdown() {
// ... 倒计时逻辑 ...
}
setInterval(updateCountdown, 1000);GitHub源码链接: [此处添加GitHub链接] (请替换为实际链接)
欢迎大家提出宝贵意见!





