在Web开发中,创建可重用且不受外部环境影响的组件至关重要。Shadow DOM 正是为此而生的——一种将组件内部结构封装起来的技术,使其不受外部样式或脚本干扰。
这为何如此重要?它如何提升了我的产品LiveAPI的用户体验?让我们一探究竟!

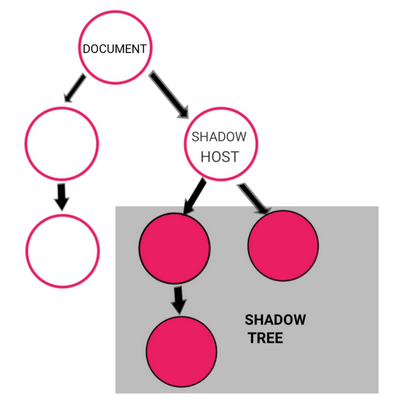
Shadow DOM是一种Web标准,它在宿主元素内创建隔离的DOM片段(文档对象模型)。这种隔离确保影子树的内部结构和样式与页面其他部分相互独立。简单来说,它在DOM中创建了一个不受外部影响的微型DOM环境。
利用Shadow DOM,您可以定义组件的HTML、CSS和JavaScript,确保其不会与页面其他部分冲突。这使其成为构建可重用、模块化和可扩展组件的理想工具。

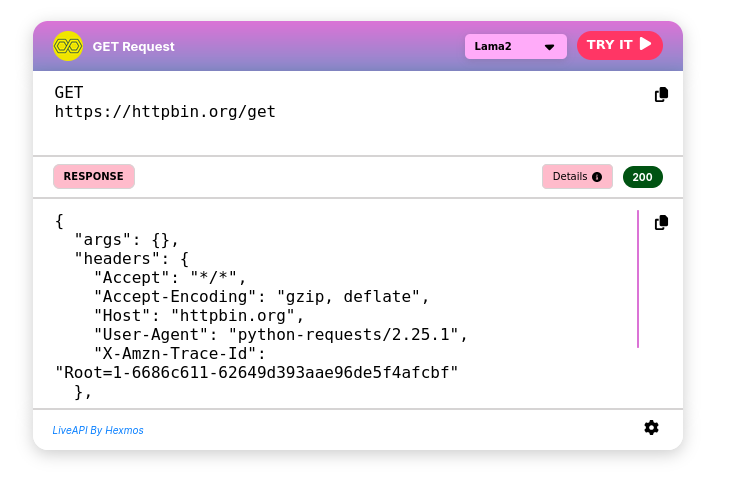
LiveAPI是我正在开发的一款产品,只需连接您的Git仓库即可快速生成API文档。
为了增强文档的交互性,我们开发了可嵌入的LiveAPI小部件。然而,这带来了挑战。
最初,在不同网站嵌入LiveAPI小部件时,我们遇到了问题。小部件需要执行API请求并以用户友好的方式显示结果。但如果没有Shadow DOM,小部件的表现会因与其他页面样式冲突而变得不稳定。
具体问题包括:
Shadow DOM解决了这些问题。通过将小部件封装在影子树中,我们确保:
最终,我们为用户创建了无缝、一致的体验,无论小部件嵌入何处。
让我们学习如何在项目中使用Shadow DOM。
要使用Shadow DOM,您需要在现有元素上创建一个影子根。这可以通过调用attachShadow()方法实现。
以下是如何为HTML元素创建影子根的示例:
<div id="shadow-host">this is the shadow host element.</div>// 步骤1:选择要附加影子根的元素
const host = document.getElementById('shadow-host');
// 步骤2:将影子根附加到宿主元素
const shadowRoot = host.attachShadow({ mode: 'open' }); // "open"允许访问Shadow DOM
// 步骤3:向影子根添加内容
shadowRoot.innerHTML = `
<style>
p {
color: blue;
font-size: 20px;
}
</style>
<p>This content is inside the shadow DOM!</p>
`;在这个例子中:
attachShadow()方法在#shadow-host元素上创建影子根。mode: 'open'选项表示影子DOM可以通过JavaScript访问(您也可以使用mode: 'closed'使其不可访问)。如果Shadow DOM的模式设置为open,则可以通过JavaScript访问影子树。以下是如何访问和修改Shadow DOM的示例:
const shadowHost = document.getElementById('shadow-host');
const shadowRoot = shadowHost.shadowRoot; // 访问影子根
// 修改Shadow DOM
const paragraph = shadowRoot.querySelector('p');
paragraph.textContent = "The shadow DOM content has been updated!";在此代码中:
shadowHost.shadowRoot访问影子根。<p>元素并更改其文本内容来修改Shadow DOM的内容。让我们在Shadow DOM中设置组件样式,使其与网站其他部分隔离。
const shadowRoot = host.attachShadow({ mode: 'open' });
shadowRoot.innerHTML = `
<style>
p {
color: red;
font-weight: bold;
}
div {
background-color: lightgray;
padding: 10px;
border-radius: 5px;
}
</style>
<div>
<p>This paragraph is styled inside the shadow DOM.</p>
</div>
`;此处,<p>和<div>的样式仅限于Shadow DOM,不会影响Shadow树之外的元素。这确保了组件无论页面其他部分的样式如何,都能按预期工作。
总而言之,Shadow DOM 是构建独立于周围环境的健壮、可重用组件的关键技术。通过集成这项强大的技术,我们能够创建可在任何网站上稳定运行的LiveAPI小部件。
如果您对LiveAPI感兴趣,请访问hexmos.com/liveapi查看并试用文档生成功能。免费试用!





