HTML/CSS面试常问:响应式设计与自适应设计的差异
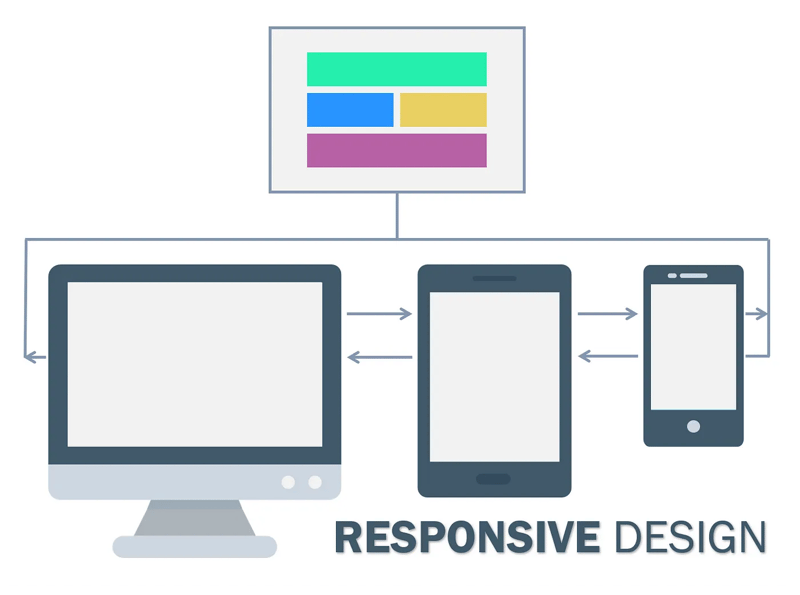
响应式设计与自适应设计是Web开发中经常遇到的概念,它们都旨在使网站在不同设备上良好显示,但实现方式有所不同。 这篇文章将阐明两者之间的关键区别。
响应式设计 (Responsive Design) 使用单一灵活的布局,能够适应各种屏幕尺寸(桌面、平板电脑、移动设备)。 这意味着网站代码只编写一次,通过CSS媒体查询等技术,根据设备屏幕大小自动调整布局和内容。
例如,网站标题在响应式设计中只编写一次,但会根据屏幕大小自动缩放和调整位置:

自适应设计 (Adaptive Design) 则为不同设备创建单独的布局。这意味着您需要为移动设备、平板电脑和桌面设备分别编写不同的HTML和CSS代码。 每个设备都将加载与其屏幕尺寸最匹配的版本。
例如,网站标题在自适应设计中,移动设备、平板电脑和桌面设备可能分别拥有不同的HTML结构和样式:

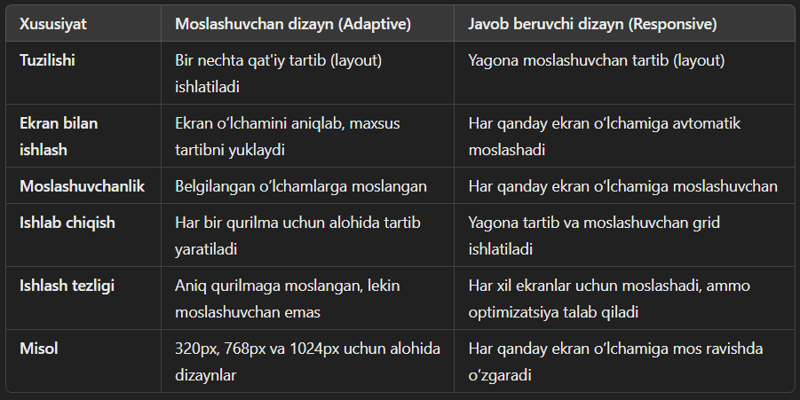
下表总结了主要区别:
| 特性 | 响应式设计 | 自适应设计 |
|---|---|---|
| 布局 | 单一灵活布局,根据屏幕大小调整 | 为不同设备创建单独布局 |
| 代码 | 单一代码库 | 多个代码库 |
| 维护 | 更易于维护 | 更难维护 |
| 设备兼容性 | 适应各种设备 | 针对特定设备优化 |
| 开发复杂度 | 相对简单 | 相对复杂 |
选择哪种设计?
在大多数情况下,响应式设计是首选,因为它更灵活、更易于管理和维护。 然而,对于某些特定需求,自适应设计可能更有效。

伪元素覆盖导致白边?如何解决?

如何将简写的 CSS 属性转换为详细的 CSS 属性?

如何将线性渐变线段拼接成多条线段并保持原始渐变效果?

Element UI水平菜单:如何将鼠标悬停展开改为点击展开?

在Vue中使用rem插件实现自适应屏幕大小时,需要刷新才能达到预期效果的原因主要有以下几点:DOM更新时机:Vue的生命周期和DOM更新机制可能会影响rem插件的执行时机。有些rem插件在页面初次加载时可能不会立即生效,需要在DOM完全更新后才能正确计算和应用rem单位。CSS注入顺序:如果rem插件通过JavaScript动态生成CSS规则,这些规则可能在页面初次渲染时没有及时注入到DOM中。刷新页面后,CSS规则被正确注入,从而达到预期效果。视口变化检测:有些rem插件依赖于视口大小的变化来重新计算r

网页如何实现选择本地文件夹功能,如同VS Code for the Web?





