Chrome DevTools 的代码片段面板:提升开发效率的隐藏利器
Chrome DevTools 的代码片段面板是一个功能强大的工具,却常常被开发者忽视。它允许开发者直接在浏览器中编写、保存和运行自定义 JavaScript 代码,无需启动本地开发环境,极大地简化了实验、调试和演示 JavaScript 的过程。本文将深入探讨代码片段面板的功能,并提供一些实际应用案例。
Chrome DevTools 的代码片段面板本质上是一个轻量级的代码编辑器,用于编写和保存可复用的 JavaScript 代码。与直接在控制台中输入命令相比,代码片段面板具有以下优势:
打开 DevTools(右键点击页面 -> 检查 -> Sources -> Snippets)。
虽然直接在控制台中输入 JavaScript 代码可行,但对于重复性任务而言效率低下。代码片段面板弥补了这一不足,它位于控制台和本地开发环境之间,提供了一种高效的中间方案。
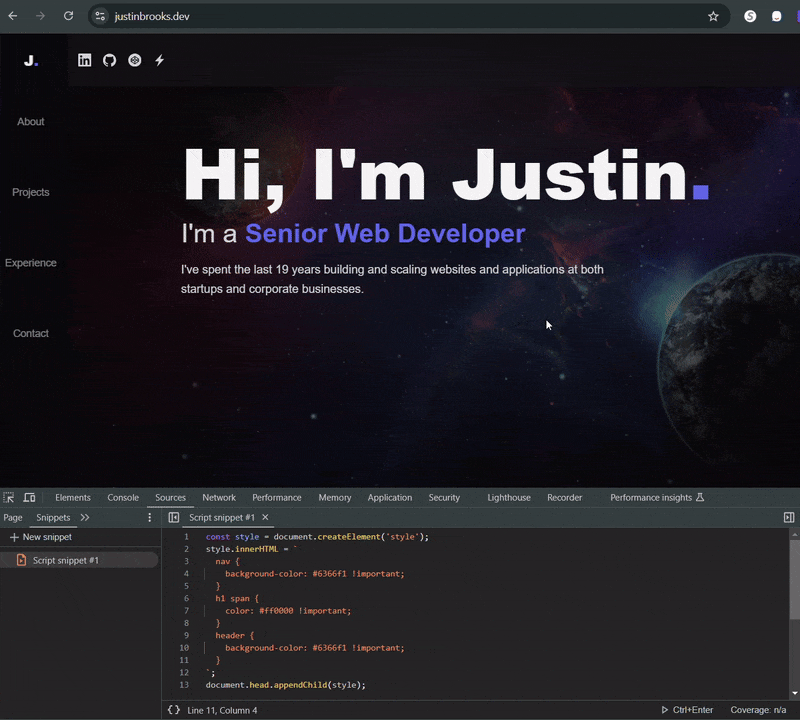
在与客户或团队成员进行演示时,代码片段面板可以让你直接在实时网站上展示潜在的更新,例如批量 CSS 更新、元素重新排列等,而无需修改源代码。

示例代码:
const style = document.createElement('style');
style.innerHTML = `
nav {
background-color: #6366f1 !important;
}
h1 span {
color: #ff0000 !important;
}
header {
background-color: #6366f1 !important;
}
`;
document.head.appendChild(style);对于需要将客户网站数据转换为公司内部模板的情况,代码片段面板可以用来测试数据抓取逻辑,确保只提取所需数据。这在难以抓取的网站上尤其有用。

示例代码:
const h1 = document.querySelector('h1').innerText;
console.log(h1);对于需要反复执行的任务,例如重复点击事件以模拟用户体验,编写一个代码片段可以显著提高效率。结合断点调试,可以轻松处理更复杂的工作流程。

示例代码:
document.getElementById("contact").scrollIntoView();Chrome DevTools 的代码片段面板是一个功能强大的工具,可以显著提升开发效率。通过自动化任务、高效调试和便捷的代码复用,它将节省您宝贵的时间和精力。 您是否还有其他代码片段的应用场景呢?欢迎在评论区分享!





