JavaScript 长期以来一直是 Web 开发的基石,支持从小型脚本到大型应用程序的各种项目。然而,随着项目规模的扩大,JavaScript 的动态类型和缺乏结构性可能会成为开发的瓶颈。TypeScript 应运而生,它凭借静态类型检查和强大的工具集,迅速成为许多开发者构建可靠、可扩展应用程序的首选语言。事实上,TypeScript 的使用率自 2017 年的 12% 显著增长至 2024 年的 37%,充分展现了其受欢迎程度。
那么,TypeScript 与 JavaScript 相比究竟有何优势呢?让我们深入探讨为什么 TypeScript 可能是您下一个项目的理想选择。
TypeScript 和 JavaScript 最大的区别在于静态类型系统的引入。JavaScript 的灵活性是其优势,但也带来了隐患。缺乏类型安全可能导致运行时错误,增加调试难度。而 TypeScript 在开发阶段就强制执行类型检查,从而在代码运行前发现并解决潜在问题。
示例:
JavaScript:
function add(a, b) {
return a + b;
}
console.log(add(5, "10")); // 输出 "510",而非预期的 15TypeScript:
function add(a: number, b: number): number {
return a + b;
}
// console.log(add(5, "10")); // 错误:参数类型 'string' 不可赋值给参数类型 'number'
console.log(add(5, 10)); // 输出 15TypeScript 的严格性虽然初期可能略显限制,但从长远来看,它能显著减少错误,提升开发效率和可预测性。
为了充分发挥 TypeScript 的优势,遵循一些最佳实践至关重要,这些实践有助于保持代码的整洁、可扩展性和可维护性:
启用严格模式: 在 tsconfig.json 文件中启用严格模式 ("strict": true)。这将强制执行更严格的规则,尽早发现并解决潜在问题。
{
"compilerOptions": {
"strict": true
}
}定义接口和类型: 使用接口和类型定义来清晰地描述数据结构。
interface User {
id: number;
name: string;
}
const user: User = { id: 1, name: "Alice" };避免使用 any 类型: any 类型会绕过 TypeScript 的类型检查,违背其初衷。应尽量定义具体的类型,或在类型不确定时使用 unknown 类型。
使用泛型提高代码复用性: 泛型允许编写可重用且类型安全的代码。
function wrap<T>(value: T): T[] {
return [value];
}
const result = wrap<number>(123); // [123]充分利用 TypeScript 工具: TypeScript 的工具,例如 IDE 的 IntelliSense 功能,能极大提升开发体验。IntelliSense 提供:
TypeScript 本质上是 JavaScript 的超集,这意味着任何有效的 JavaScript 代码也是有效的 TypeScript 代码。TypeScript 的核心在于其类型系统,允许开发者为变量、函数参数和返回值指定类型。
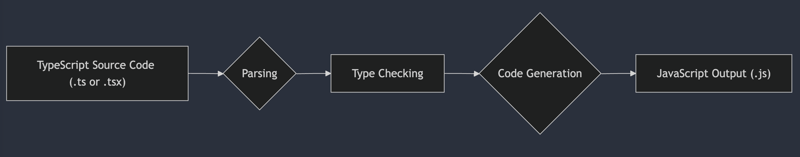
TypeScript 代码最终会被编译成 JavaScript 代码,使其能够在任何支持 JavaScript 的环境中运行。这意味着您可以使用 TypeScript 进行开发,在编译阶段捕获错误,然后将生成的 JavaScript 代码部署到浏览器或服务器。

TypeScript 既不是一种独立的编程语言,也不是一个框架,它只是 JavaScript 的一个超集。它通过添加类型系统和其他特性来扩展 JavaScript 的功能。编译后,TypeScript 代码变成纯 JavaScript 代码并被执行。
TypeScript 的作用是提升开发体验,而非取代 JavaScript。可以将其视为一个帮助您编写更好、更可靠的 JavaScript 代码的工具。
JavaScript 是一种功能强大的语言,但其动态类型特性在大型项目开发中可能带来挑战。TypeScript 通过静态类型系统、强大的工具支持和可扩展的设计,有效解决了这些问题。采用 TypeScript,开发者可以获得更安全、更高效的开发体验。
如果您希望在下一个项目中编写整洁、易于维护的代码,那么 TypeScript 值得认真考虑。随着其不断增长的流行度和强大的生态系统,TypeScript 并非昙花一现,而是长期发展的趋势。





