本教程将指导您使用 Puppeteer 对任意网站进行截图和录屏。完整 API 版本 (基于面包和硝基) 可在此处获取。
前提条件:
网站截图
Puppeteer 提供便捷的网页截图功能,支持全屏截图和可见区域截图。只需启动 Chrome 实例,访问目标网站,并调用截图 API 即可获取图像数据。
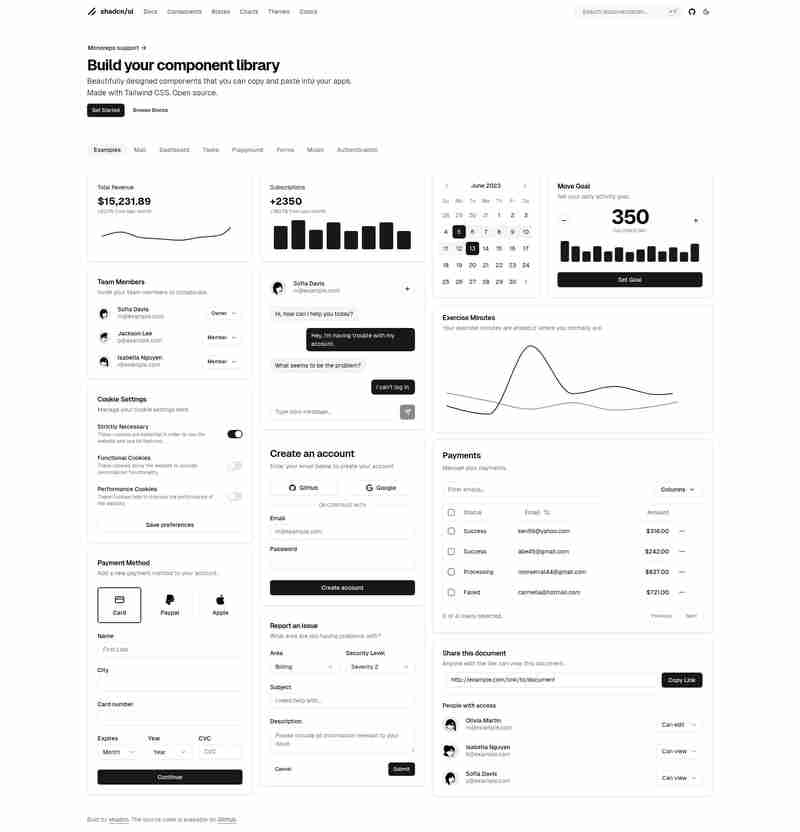
以下代码演示了如何截图 Shadcn UI 登录页面:
import puppeteer from 'puppeteer'
const url = 'https://ui.shadcn.com'
const browser = await puppeteer.launch()
const page = await browser.newPage()
await page.goto(url, { waitUntil: 'networkidle2' })
const data = await page.screenshot({ fullPage: true })
await browser.close()
平滑滚动录屏
Puppeteer 自带录屏功能 (详见 https://pptr.dev/api/puppeteer.page.screencast),但受限于 WebM 格式和 30fps。因此,我们将使用 puppeteer-screen-recorder 包来简化设置并实现更流畅的滚动效果。 我们将模拟触摸滚动而非鼠标滚动来实现平滑效果。
以下代码将在 Shadcn UI 页面上录制全屏滚动录像并保存为 video.mp4:
import puppeteer from 'puppeteer'
import { puppeteerScreenRecorder } from 'puppeteer-screen-recorder'
const browser = await puppeteer.launch()
const page = await browser.newPage()
await page.goto(url, { waitUntil: 'networkidle2' })
const recorderOptions = { fps: 60 }
const recorder = new puppeteerScreenRecorder(page, recorderOptions)
await recorder.start('video.mp4')
const height = await page.evaluate(() => document.body.scrollHeight)
// 模拟触摸滚动
const session = await page.createCDPSession()
await session.send('Input.synthesizeScrollGesture', { x: 0, y: 0, yDistance: -height, speed: 400 })
await recorder.stop()
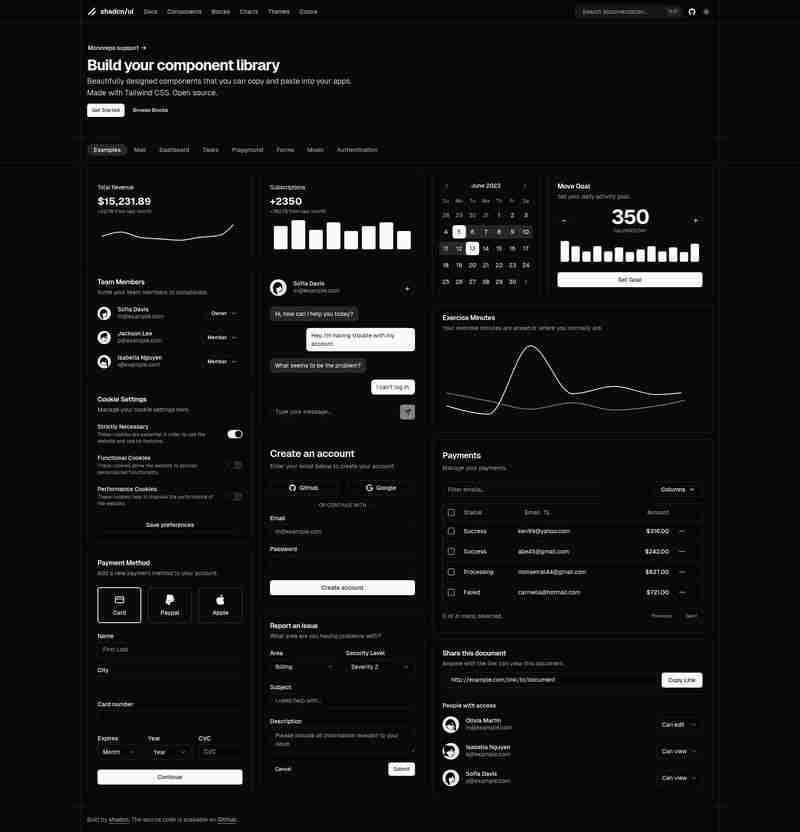
await browser.close()启用深色模式
import puppeteer from 'puppeteer'
const url = 'https://ui.shadcn.com'
const browser = await puppeteer.launch()
const page = await browser.newPage()
// 启用深色模式
await page.emulateMediaFeatures([{ name: 'prefers-color-scheme', value: 'dark' }])
await page.goto(url, { waitUntil: 'networkidle2' })
const data = await page.screenshot({ fullPage: true })
await browser.close()
更多项目请查看我的 GitHub 仓库。我喜欢从零开始构建项目,并通过开源分享我的知识。