几周前,我为Globo Player开发了一个解决方案,需要在运行时动态启用或禁用软件中的特定功能。这种需求通常用if-else或switch语句的嵌套来实现,但这种方法并非总是最佳选择。本文将介绍一种更优雅的解决方案,适用于各种编程场景。
想象一下,您到达一个陌生的目的地,需要从机场前往酒店。您可以选择骑自行车(最便宜但最慢)、乘坐公共汽车(价格适中,速度和安全性较好)或租车(最快但最贵)。

关键在于,无论选择哪种交通方式,目标都是一样的:到达酒店。
这个比喻同样适用于软件开发。当多个流程旨在实现相同目标时,策略模式可以提供帮助。
假设我们要开发一个银行系统,根据客户的账户类型(例如“活期”、“储蓄”或“高级”)计算费用。这些计算需要在运行时进行,因此需要一种机制来正确引导代码流程。
一种常见的做法是使用链式条件语句:
class Banco {
calcularTaxa(tipoConta, valor) {
if (tipoConta === "corrente") {
return valor * 0.02; // 2% de taxa
} else if (tipoConta === "poupanca") {
return valor * 0.01; // 1% de taxa
} else if (tipoConta === "premium") {
return valor * 0.005; // 0,5% de taxa
} else {
throw new Error("Tipo de conta não suportado.");
}
}
}
const banco = new Banco();
const taxa = banco.calcularTaxa("corrente", 1000); // exemplo: R$1000
console.log(`A taxa para sua conta é: R$${taxa}`);这种方法在简单场景下有效,但如果银行需要添加更多账户类型呢?代码将变得难以维护:
calcularTaxa(tipoConta, valor) {
// ... (大量的if-else语句)...
}这种方法存在以下问题:
1. 可扩展性差: 每次添加新的账户类型,都需要修改calcularTaxa方法,导致代码膨胀和复杂化。
2. 高度耦合: 费率计算逻辑与calcularTaxa方法紧密耦合,修改一种账户类型的计算可能会影响其他账户类型。
3. 代码冗余: 每种账户类型都重复类似的代码片段(例如valor * taxa),违反了DRY原则(Don't Repeat Yourself)。
为了解决这些问题,我们可以将每种账户类型视为一个独立的实体,因为每种类型都有其独特的费率计算逻辑和潜在的未来行为。
与其创建一个包含所有计算逻辑的Banco类,不如为每种账户类型创建一个单独的类:
class ContaCorrente {
calcularTaxa(valor) {
return valor * 0.02; // 2% de taxa
}
}
class ContaPoupanca {
calcularTaxa(valor) {
return valor * 0.01; // 1% de taxa
}
}
class ContaPremium {
calcularTaxa(valor) {
return valor * 0.005; // 0,5% de taxa
}
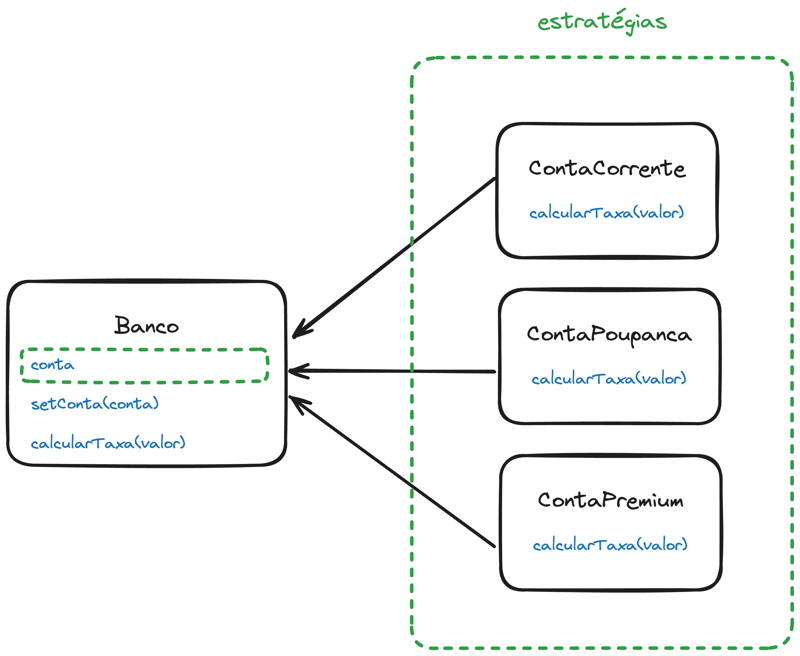
}这样,每个计算都与特定的账户类型相关联。 账户类型的选择则通过以下方式实现:

class Banco {
constructor(conta) {
this.conta = conta;
}
setConta(conta) {
this.conta = conta;
}
calcularTaxa(valor) {
if (!this.conta) {
throw new Error("Nenhuma conta definida.");
}
return this.conta.calcularTaxa(valor);
}
}注意,我们不再使用链式条件语句,而是通过Banco类的构造函数传入账户对象(策略)。setConta方法允许在运行时选择账户类型。费率计算通过this.conta.calcularTaxa(valor)进行。
const banco = new Banco(new ContaCorrente());
console.log(`Taxa para conta corrente: R$${banco.calcularTaxa(1000)}`); // R$20
banco.setConta(new ContaPoupanca());
console.log(`Taxa para conta poupança: R$${banco.calcularTaxa(1000)}`); // R$10
banco.setConta(new ContaPremium());
console.log(`Taxa para conta premium: R$${banco.calcularTaxa(1000)}`); // R$5这种方法实现了更灵活、可扩展和低耦合的代码。
策略模式适用于需要在运行时改变算法或行为,且无需将执行代码与不同的条件或类型紧密耦合的情况。它尤其适用于算法或行为可能因上下文而异,且这些算法之间相互独立的场景。
通过策略模式,我们可以编写更清晰、模块化和灵活的代码,从而更容易维护和扩展系统。





