HBuilder高效导入项目指南:轻松管理你的前端项目!HBuilder作为一款强大的前端开发工具,支持HTML5、JavaScript、CSS等多种技术,并兼容Vue.js、React等主流框架。本文将详细介绍如何快速高效地导入项目到HBuilder中,提升你的开发效率。

步骤一:启动HBuilder
打开HBuilder X,进入主界面。

步骤二:准备项目文件
确保你已下载好需要导入的项目,并记住项目的完整路径。

步骤三:选择“导入”
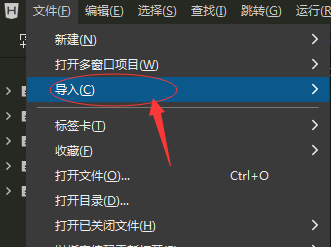
在HBuilder X的菜单栏中,点击“文件”->“导入”。

步骤四:选择导入源
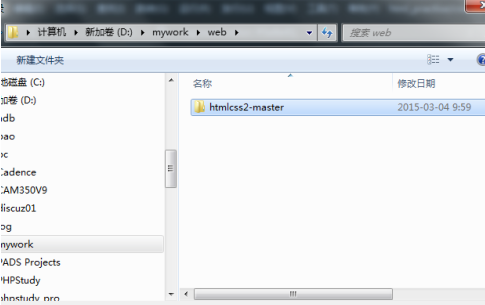
在弹出的窗口中,选择“从本地目录导入”,然后浏览并选择你准备好的项目文件夹。

步骤五:完成导入并验证
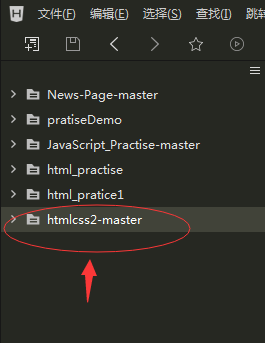
点击“确定”完成导入。在HBuilder X的项目管理器中,你可以看到已成功导入的项目。

通过以上步骤,你就可以轻松地将项目导入HBuilder X,开始你的前端开发之旅!