WebAssembly 性能超越 JavaScript 的秘诀:深入剖析执行流程差异
本文是 WebAssembly 多部分系列文章之一,探索 WebAssembly 优于 JavaScript 的原因。 查看系列其他文章: 最初发布 - https://hemath.dev/blog/webassembly/why-webassembly-is-faster-than-javascript
JavaScript 执行机制详解
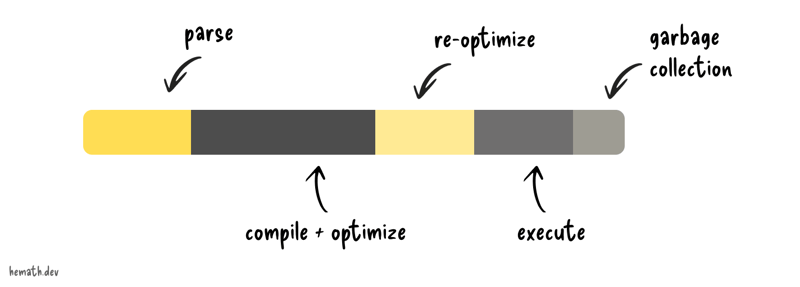
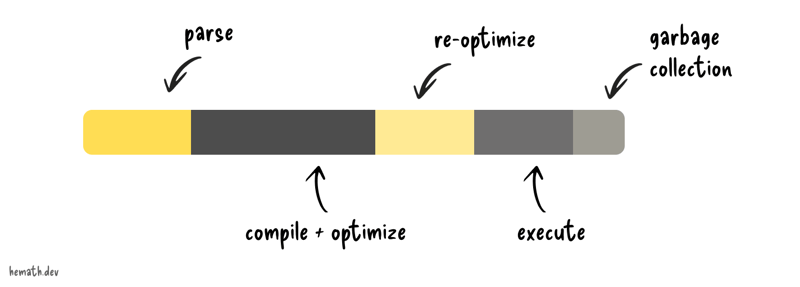
要理解 WebAssembly 的速度优势,首先需了解 JavaScript 的后台执行过程。下图展示了 JavaScript 代码的执行步骤,各条形代表各阶段的相对耗时:

注意: 此图并非精确表示,实际耗时会因浏览器和 JavaScript 代码量而异,但它清晰地展现了整个过程。
各步骤耗时分析:
- 解析: 将文本 JavaScript 代码转换为抽象语法树 (AST) 的过程,发生在浏览器下载代码之后。AST 有助于解释器执行代码。
- 编译优化: 现代浏览器采用即时编译器 (JIT) 编译 JavaScript。JIT 并非静态编译,它会根据使用情况推断参数和返回类型,进行编译并缓存以提高效率。
- 重新优化: 由于类型推断并非总是准确,JIT 编译器有时需要丢弃已有的优化版本并重新编译,这会影响性能。
- 执行: 将 JavaScript 代码转换为可执行指令并逐行执行。
- 垃圾回收: 垃圾收集器清理未使用的内存,这会增加额外开销。
WebAssembly 执行机制详解
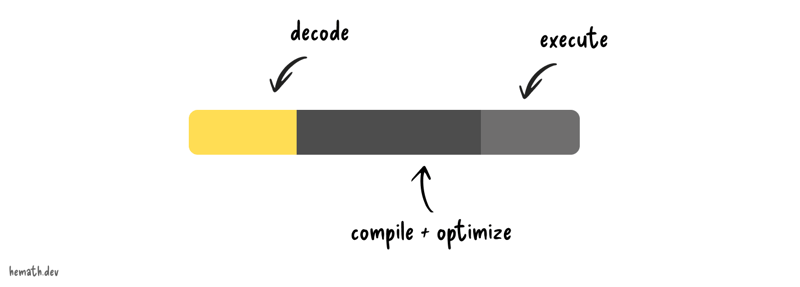
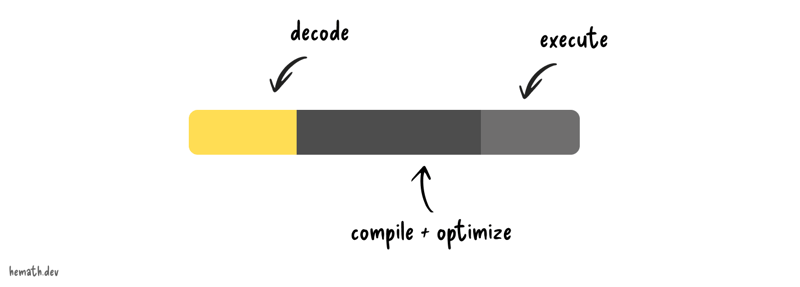
相比之下,WebAssembly 文件下载后,只需三个步骤:

- 解码: 类似于 JavaScript 的解析,但无需转换为 AST。解码后,验证模块完整性,即可执行。
- 编译优化: WebAssembly 代码更接近机器码,编译和优化速度更快。静态类型特性避免了运行时类型推断,许多优化在构建阶段完成,减少了编译和优化工作量。
- 执行: 由于指令集已生成,执行速度远高于 JavaScript。
结论
引用 Lin Clark 的文章:WebAssembly 在许多情况下比 JavaScript 更快,原因如下:
- 获取: WebAssembly 文件更紧凑,即使压缩后也是如此,下载速度更快。
- 解码: WebAssembly 的解码速度比 JavaScript 的解析速度更快。
- 编译优化: WebAssembly 更接近机器码,且服务器端已完成优化,编译和优化耗时更少。
- 重新优化: 无需重新优化,因为 WebAssembly 内置类型信息,无需像 JavaScript 一样进行推测。
- 执行: 执行速度更快,因为开发者编写一致的高性能代码更容易,且指令集更适合机器。
- 垃圾回收: 无需垃圾回收,因为内存管理是手动进行的。
因此,在许多情况下,WebAssembly 执行相同任务的效率高于 JavaScript。