让您的网站标题更具吸引力!本文将指导您如何使用Elementor和自定义CSS创建令人惊艳的动画渐变文本效果。这种时尚现代的设计技巧,能轻松提升网站的视觉冲击力。
注意:此方法需要Elementor及支持自定义CSS的插件(例如Master Addons)。免费版Elementor不支持自定义CSS。
下载Master Addons插件:https://wordpress.org/plugins/master-addons
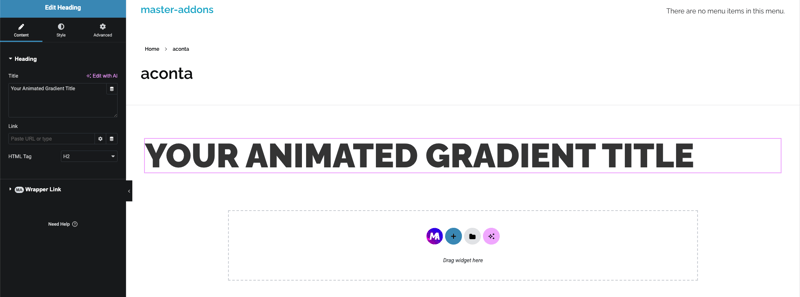
步骤一:添加标题元素
在Elementor编辑器中,添加一个标题元素。此元素将作为应用渐变效果的文本载体。

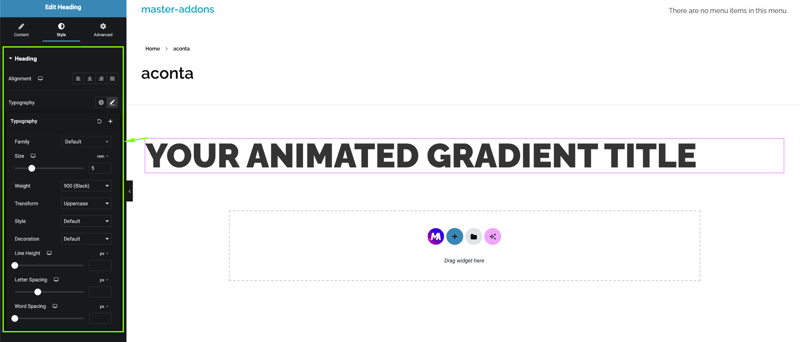
步骤二:自定义标题样式
根据您的设计风格,调整标题元素的字体、大小、粗细等样式参数。

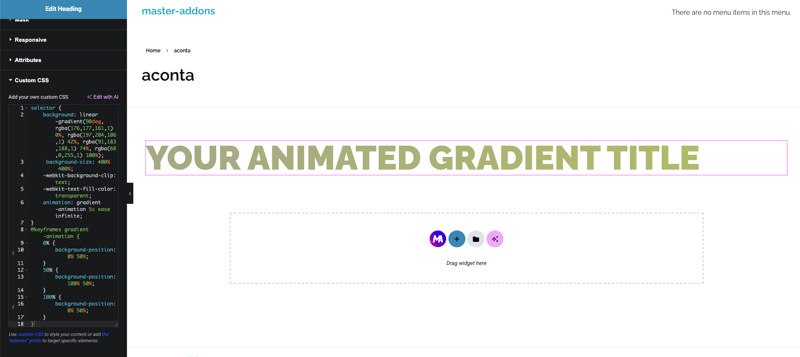
步骤三:添加自定义CSS
复制并粘贴以下CSS代码到Elementor编辑器的自定义CSS区域,以实现动画渐变效果:
selector {
background: linear-gradient(90deg, rgba(176,177,161,1) 0%, rgba(197,204,106,1) 42%, rgba(91,183,188,1) 74%, rgba(68,0,255,1) 100%);
background-size: 400% 400%;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: gradient-animation 5s ease infinite;
}
@keyframes gradient-animation {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}请注意,selector 需要替换为您的标题元素选择器。您可以通过浏览器开发者工具找到正确的选择器。

您可以修改CSS代码中的颜色值,创建您专属的渐变效果。
步骤四:更新并预览
更新页面,即可预览动画渐变文本效果。
通过以上简易步骤,您便可在Elementor中轻松创建出色的动画渐变文本,为您的网站增添时尚感和吸引力。赶快尝试一下,让您的网站内容脱颖而出吧!





