DOM(文档对象模型)是Web文档的编程接口,它将HTML或XML文档的结构表示为对象树。借助DOM,开发者可以使用JavaScript与网页交互并操作网页内容。HTML DOM允许JavaScript更改HTML元素的内容、属性和样式。

在HTML页面中查找和访问HTML元素的方法:
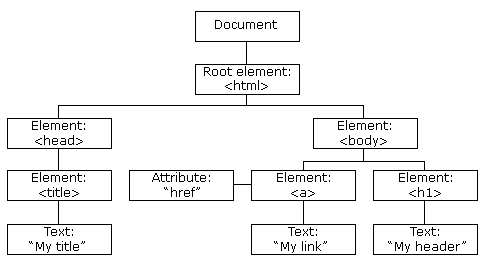
const element = document.getElementById("intro");<p>标签:const elements = document.getElementsByTagName("p");const elements = document.getElementsByClassName("intro");querySelectorAll()方法可以查找匹配指定CSS选择器的所有HTML元素。例如,查找类名为"intro"的<p>标签:const elements = document.querySelectorAll("p.intro");DOM中的所有内容都是节点,包括元素、文本和属性。
<div>、<p>、<h1>等。 例如:<h1>Hello, world!</h1>创建新的HTML元素(节点):
document.createElement()方法创建HTML元素。document.createTextNode()方法创建文本节点。appendChild()方法将文本节点添加到新创建的元素。appendChild()方法将新创建的元素添加到文档中的某个父元素(例如,<body>)。示例:
<div id="para"></div>
<script>
const elem = document.createElement("h1");
const text = document.createTextNode("Payilagam");
elem.appendChild(text);
document.getElementById("para").appendChild(elem);
</script>更改HTML样式:
语法:document.getElementById(id).style.property = newStyle;
示例:
<div id="para" onclick="change()"><h1>Payilagam</h1></div>
<script>
function change() {
para.style.color = "red";
}
</script> (图片描述:点击前后的样式变化)
(图片描述:点击前后的样式变化)





