CSS的加载、解析和应用是提升网页性能的关键环节。理解这一过程对于优化页面加载速度和用户体验至关重要。本文将深入探讨CSS是否会阻塞DOM解析和渲染,以及其背后的机制。

DOM解析与CSS加载
DOM(文档对象模型)解析是浏览器将HTML转换为DOM树的过程。在解析过程中,浏览器会并行下载非阻塞资源(例如异步脚本)。
CSS是否阻塞DOM解析?
CSS本身并不阻塞DOM解析,浏览器会继续解析HTML并构建DOM树。然而,CSS会阻塞DOM渲染和JavaScript执行。这意味着,即使DOM树已构建完成,浏览器也需要等待相关CSS解析完毕才会进行渲染,以确保页面正确显示,避免重排和重绘。
在HTML解析过程中,浏览器会同时下载CSS文件并构建CSSOM(CSS对象模型)。DOM和CSSOM的构建是并行的,CSS的下载和解析不会阻塞DOM的构建。
CSSOM树与渲染树
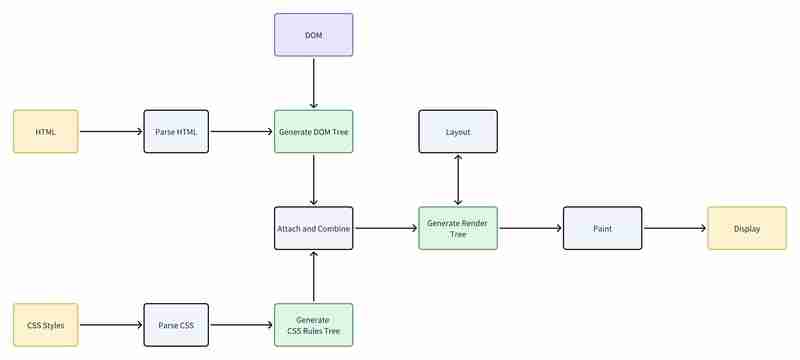
CSSOM树与DOM树平行,包含页面所有CSS信息。浏览器利用CSSOM树和DOM树构建渲染树,渲染树代表浏览器最终呈现的内容。在CSSOM树构建完成之前,渲染树无法构建,因为渲染树需要所有DOM元素的样式信息。
下图可以帮助理解这个过程:

为什么CSS加载会阻塞JavaScript?
这是为了确保样式计算的准确性。如果JavaScript在CSS加载完成前尝试修改DOM或计算样式,获取的样式信息可能不准确。为了避免这种情况,浏览器会在执行JavaScript前等待所有相关CSS加载和解析完成。
此外,这也能避免重排和重绘。如果在CSSOM未完成时执行JavaScript,可能会根据不完整的样式信息修改DOM,导致浏览器需要重新渲染,降低效率。
JavaScript中CSS的处理
JavaScript中CSS的处理方式会影响DOM渲染。直接修改DOM元素样式属性(例如element.style.color = 'red')通常不会阻塞DOM解析,但可能会阻塞渲染,因为浏览器需要重新计算样式,可能触发重排和重绘。
动态插入<style>标签或<link>标签可能会影响渲染,因为浏览器需要暂停解析新插入的CSS规则。这可能导致显著的渲染延迟,尤其是在CSS文件较大或网络条件较差的情况下。
结论
CSS加载不会阻塞DOM解析,但会阻塞DOM渲染和后续JavaScript的执行。
(以下为原文中Leapcell的广告内容,已保留原样)
我们是Leapcell,您托管Node.js项目的最佳选择。
Leapcell是用于Web托管、异步任务和REDIS的下一代无服务器平台:
在文档中探索更多!
在X上关注我们:@leapcellhq
在我们的博客上阅读






