深入React虚拟DOM:提升性能的关键
React是构建用户界面的热门前端库,其性能优化核心在于虚拟DOM。React应用通常是单页应用,无需页面重新加载即可更新UI。本文将探讨虚拟DOM的机制,包括DOM结构、虚拟DOM与真实DOM的差异、虚拟DOM的轻量级特性、工作原理以及如何提升React应用性能。
什么是DOM?
文档对象模型(DOM)是Web文档的编程接口,它将HTML或XML文档结构表示为对象树,每个节点对应页面上的一个元素。JavaScript可通过DOM动态操作元素,实现动态网页效果。
DOM结构
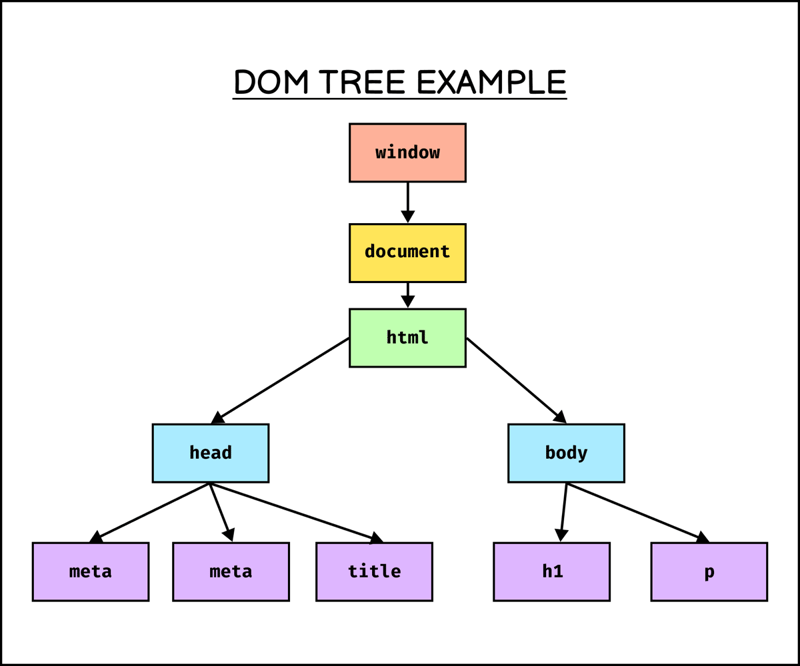
DOM结构呈树状层次结构:根节点代表整个文档(<html>标签),子节点表示诸如<head>和<body>等元素,其他分支包含单个元素、属性和文本节点。
示例DOM结构:

对应代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Page Title</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a paragraph.</p>
</body>
</html>对应对象表示:
{
doctype: "html",
head: {
meta: [
{ attributes: {} },
{ attributes: {} }
],
title: "Page Title"
},
body: {
h1: {
content: "Hello, world!"
},
p: {
content: "This is a paragraph."
}
}
}什么是虚拟DOM?
虚拟DOM (VDOM) 是一个轻量级的JavaScript对象,它代表真实DOM的结构。React先更新虚拟DOM,再高效地与真实DOM同步,而非直接操作真实DOM。此过程最大限度地减少了对真实DOM的直接操作,而直接操作DOM通常代价高昂。
虚拟DOM与真实DOM的对比:
| 特性 | 真实DOM | 虚拟DOM |
|---|---|---|
| 更新方式 | 直接修改元素,速度慢,重新渲染整个UI | 高效更新,只更新变化部分 |
| 成本 | 高昂,导致性能瓶颈 | 低,轻量级,优化性能 |
| 更新速度 | 慢 | 快 |
是什么使虚拟DOM轻量级?
虚拟DOM是一个轻量级的JavaScript对象,它只包含UI的基本结构,不包含样式信息或布局细节(如宽度、高度、填充等)。例如,<div>在虚拟DOM中可以简单地表示为一个对象,包含type: 'div',props以及children等属性。
虚拟DOM与真实DOM的区别示例:
代码:
<div id="container">
<p class="text">Hello world</p>
<button id="mybutton">Click me</button>
</div>真实DOM (简化):
{
type: 'div',
id: 'container',
children: [
// ... p and button elements with style and event details ...
]
}虚拟DOM (简化):
{
type: 'div',
props: { id: 'container' },
children: [
{ type: 'p', props: { className: 'text', children: 'Hello world' } },
{ type: 'button', props: { id: 'mybutton', children: 'Click me' } }
]
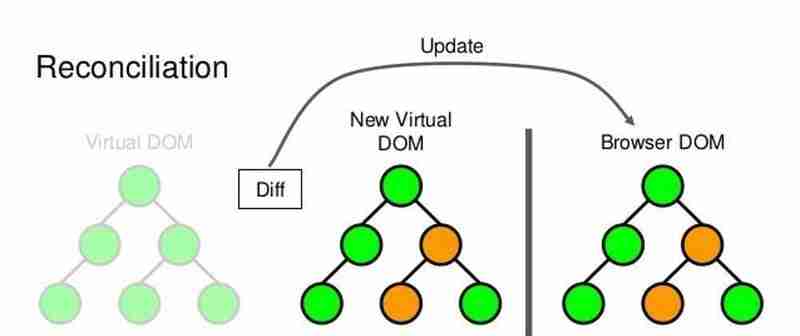
}虚拟DOM如何工作?
React通过三步高效更新UI:

为什么虚拟DOM更快?
为什么要理解虚拟DOM?
理解虚拟DOM有助于:
示例:虚拟DOM在实际应用中
以下是一个简单的计数器示例,展示了如何使用虚拟DOM高效更新UI:
import React, { useState } from 'react';
const Counter = () => {
const [count, setCount] = useState(0);
return (
<div>
<h2>Count: {count}</h2>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
);
};
export default Counter;每次点击按钮,React更新虚拟DOM,找出差异,只更新真实DOM的必要部分。
结论
虚拟DOM是React性能优化的关键。通过diff算法和批处理更新,React最大限度地减少了对真实DOM的直接操作,从而提供流畅的用户体验。 理解虚拟DOM的工作原理对于构建高效、可扩展和易于维护的React应用至关重要。





