>
什么是信号?这不是一个新概念-jockingoutjs在2010年在其可观察的物品中实现了这种机制。
当每个信号实现都不同时,核心概念在框架之间保持一致。
这与salesforce有何关系?salesforce目前正在尝试lwc的信号概念。我们可以通过检查此软件包来探索其潜在的实现:
https://www.npmjs.com/package/@lwc/signals>
>它引入了一个可以访问和修改的。值属性的原始信号()。然后,组件对更改和重新渲染的反应,类似于使用@track属性时。
import { signal } from 'some/signals';
export default class examplecomponent extends lightningelement {
count = signal(0);
increment() {
this.count.value++;
}
}
<template>
<button onclick="{increment}">increment</button>
<p>{count.value}</p>
</template>
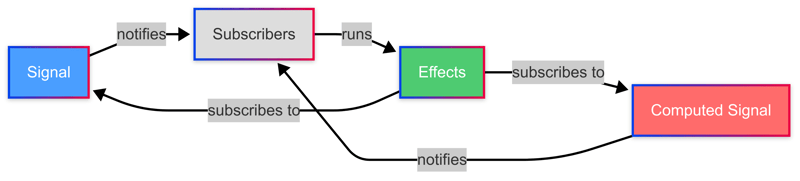
https://github.com/preactjs/signals).>此外,还有一个subscribe()方法,可以启用有关值从信号变化的通知。>
const firstname = signal("joe");
firstname.subscribe(() => {
console.log(`first name new value: ${firstname.value}`);
});
firstname.value = "john";
first name new value: john
> salesforce lwc自动对属性变化做出反应 - 您甚至不需要@track。
// example/example.js
export default class example extends lightningcomponent {
@track firstname; // <-- tracked
lastname; // <-- tracked
handlefirstnamechange(event) {
this.firstname = event.detail.value;
}
handlelasttnamechange(event) {
this.lastname = event.detail.value;
}
}
<!-- example/example.html -->
<template>
<div>
<lightning-input type="text" label="first name" onchange={handlefirstnamechange}></lightning-input>
</div>
<div>
<lightning-input type="text" label="last name" onchange={handlelastnamechange}></lightning-input>
</div>
<div>full name: {firstname} {lastname}</div>
</template>
要实现属性的反应性,必须先声明它们。
// example/example.js
export default class example extends lightningcomponent {
firstname; // <-- tracked
handlefirstnamechange(event) {
this.firstname = event.detail.value;
}
handlelastnamechange(event) {
this.lastname = event.detail.value; // <-- not tracked
}
}
此外,在组件之间的共享和反映状态提出了挑战。
// parent/parent.js
export default class parent extends lightningcomponent {
firstname;
lastname;
handlefirstnamechange(event) {
this.firstname = event.detail.value;
}
handlelastnamechange(event) {
this.lastname = event.detail.value;
}
}
<!-- parent/parent.html -->
<template>
<div>
<lightning-input type="text" label="first name" onchange={handlefirstnamechange}></lightning-input>
</div>
<div>
<lightning-input type="text" label="last name" onchange={handlelastnamechange}></lightning-input>
</div>
<c-child first-name={firstname} last-name={lastname}></c-child>
</template>
// child/child.js
export default class child extends lightningcomponent {
@api firstname = "";
@api lastname = "";
get fullname() {
return `${this.firstname} ${this.lastname}`;
}
}
<!-- child/child.html -->
<template>
<div>full name: {fullname}</div>
</template>
但是,试图从子组件修改状态时会遇到挑战:
// child/child.js
export default class child extends lightningcomponent {
@api firstname = "";
@api lastname = "";
get fullname() {
return `${this.firstname} ${this.lastname}`;
}
handleclearname() {
this.firstname = ""; // <-- fails
this.lastname = ""; // <-- fails
}
}
<!-- child/child.html -->
<template>
<div>full name: {fullname}</div>
<div>
<lightning-button label="clear name" onclick={handleclearname}></lightning-button>
</div>
</template>
我们可以使用自定义事件来解决此问题:
42292874928
// parent/parent.js
export default class parent extends lightningcomponent {
firstname;
lastname;
handlefirstnamechange(event) {
this.firstname = event.detail.value;
}
handlelastnamechange(event) {
this.lastname = event.detail.value;
}
handleclearname() {
this.firstname = "";
this.lastname = "";
}
}
<!-- parent/parent.html -->
<template>
<div>
<lightning-input type="text" label="first name" onchange={handlefirstnamechange}></lightning-input>
</div>
<div>
<lightning-input type="text" label="last name" onchange={handlelastnamechange}></lightning-input>
</div>
<c-child first-name={firstname} last-name={lastname} onclearname={handleclearname}></c-child>
</template>
或者,我们可以声明消息频道,添加@wire属性,发布消息等等。>
救援的信号!
这是信号真正发光的地方!让我们重构代码以利用信号:
// parent/signals.js
import { signal } from 'some/signals';
export const firstname = signal();
export const lastname = signal();
// parent/parent.js
import { firstname, lastname } from "./signals";
class parent extends lightningcomponent {
handlefirstnamechange(event) {
firstname.value = event.detail.value;
}
handlelastnamechange(event) {
lastname.value = event.detail.value;
}
}
<!-- parent/parent.html -->
<template>
<div>
<lightning-input type="text" label="first name" onchange={handlefirstnamechange}></lightning-input>
</div>
<div>
<lightning-input type="text" label="last name" onchange={handlelasttnamechange}></lightning-input>
</div>
<c-child></c-child>
</template>
// child/child.js
import { firstname, lastname } from "c/parent/signals";
export default class child extends lightningcomponent {
get fullname() {
return `${firstname.value} ${lastname.value}`;
}
handleclearname() {
firstname.value = null;
lastname.value = null;
}
}
<!-- child/child.html -->
<template>
<div>full name: {fullname}</div>
<div>
<lightning-button label="clear name" onclick={handleclearname}></lightning-button>
</div>
</template>
>这一点更加简单!
>>在此新实现中,可以在组件之间共享信号,而当信号值更改时,组件会自动反应,需要最小的额外努力。
答案既是否,yes!
>
>对lwc的天然信号支持仍处于概念性实验阶段,尚不可用。 但是,您可以利用外部库今天实现信号概念。由于我热情地在项目中实施信号,我为lwc创建了一个自定义实施。
该库提供了一个全面的信号实现,该实现受到先验信号的启发),以:
为特征。效果
>批处理更新
深度反应性
设计与salesforce的信号概念保持一致
https://github.com/leandrobrunner/lwc-signals 它如何工作?
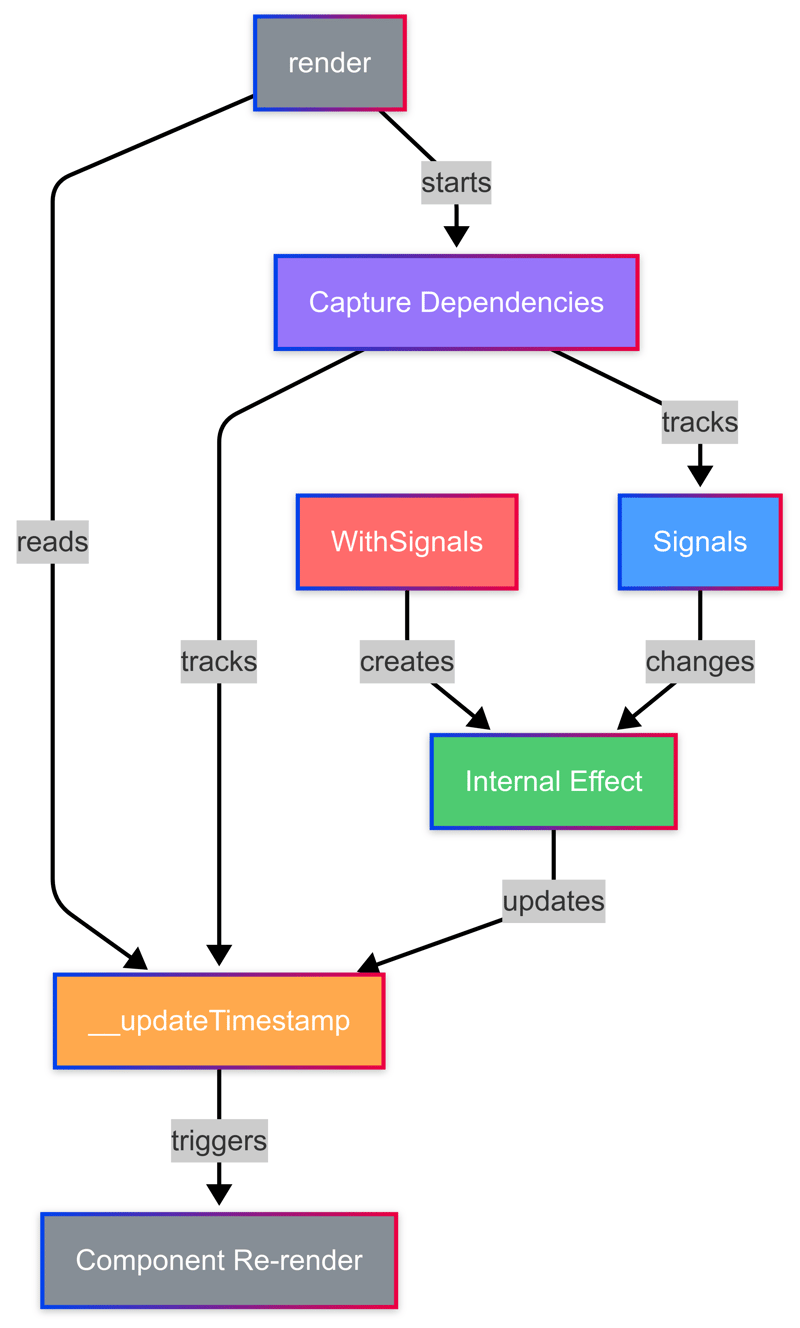
实现具有直接的反应系统。

__ updatetimestamp成为依赖关系

import { lightningelement } from 'lwc';
import { withsignals, signal } from 'c/signals';
export default class counter extends withsignals(lightningelement) {
count = signal(0);
increment() {
this.count.value++;
}
get doublecount() {
return this.count.value * 2;
}
}
<template>
<div>
<p>count: {count.value}</p>
<p>double: {doublecount}</p>
<button onclick={increment}>increment</button>
</div>
</template>
// parent.js
import { lightningelement } from 'lwc';
import { withsignals, signal } from 'c/signals';
// signal shared between components
export const parentdata = signal('parent data');
export default class parent extends withsignals(lightningelement) {
updatedata(event) {
parentdata.value = event.target.value;
}
}
<!-- parent.html -->
<template>
<div>
<input value={parentdata.value} onchange={updatedata} />
<c-child></c-child>
</div>
</template>
87752449578
<!-- child.html -->
<template>
<div>
message from parent: {message}
</div>
</template>
// store/userstore.js
import { signal, computed } from 'c/signals';
export const user = signal({
name: 'john',
theme: 'light'
});
export const isadmin = computed(() => user.value.role === 'admin');
export const updatetheme = (theme) => {
user.value.theme = theme;
};
// header.js
import { lightningelement } from 'lwc';
import { withsignals } from 'c/signals';
import { user, updatetheme } from './store/userstore';
export default class header extends withsignals(lightningelement) {
// you can access global signals directly in the template
get username() {
return user.value.name;
}
get theme() {
return user.value.theme;
}
toggletheme() {
updatetheme(this.theme === 'light' ? 'dark' : 'light');
}
}
// settings.js
import { lightningelement } from 'lwc';
import { withsignals } from 'c/signals';
import { user, isadmin } from './store/userstore';
export default class settings extends withsignals(lightningelement) {
// global signals and computed values can be used anywhere
get showadminpanel() {
return isadmin.value;
}
updatename(event) {
user.value.name = event.target.value;
}
}
const user = signal({
name: 'John',
settings: { theme: 'dark' }
});
// Direct property mutations work!
user.value.settings.theme = 'light';
const list = signal([]);
// Array methods are fully reactive
list.value.push('item');
list.value.unshift('first');
list.value[1] = 'updated';





