该游戏是使用 JavaScript 和 code.org 的游戏实验室制作的。
游戏故事/规则/简介
玩家必须通过按上、下、左、右箭头键来移动突击队,使突击队逃离围墙区域。要走出门,突击队员需要找到正确的钥匙。其中一把钥匙是门的。钥匙放置在保护区内。突击队员需要到达门口并选择正确的钥匙。在围墙区域可以看到很多消防罐。如果突击队员处于这些坦克的射程内,子弹就会发射,突击队员就会死亡。但是突击队有一个盾牌,可以通过按“s”键来打开它,可以使突击队免受子弹的伤害。然而,防护罩将保持一小段时间。玩家面临的挑战是让突击队伸出门外,从子弹中拯救士兵并赢得这场游戏。该游戏非常简单,并且具有游戏设计所需的所有功能。它具有技巧性和随机性的平衡组合。玩起来既不太容易也不太难。即时反馈直观地显示在屏幕上。一旦子弹射向突击队,玩家就失败了,游戏可以重新开始。
第 1 步 - 创建一个新文件夹。将其命名为“发射子弹”游戏。现在保存或创建所有小尺寸图片,如下面“使用的图片”部分所示。
步骤 2 - 使用“https://photoscissors.com/”或任何其他背景去除软件去除所有图片的背景。
第 3 步 - 访问 code.org。注册或登录。
第 4 步 - 选择 Game Lab 开始一个新项目。通过转到动画选项卡 -> 新动画 -> 上传图像来上传所有图像

第 1 步 - 声明变量并为玩家(突击队)、盾牌、钥匙、门、墙壁、坦克(敌方士兵)创建恶意并设置动画
< /里>第 2 步 - 使用随机函数将一个密钥设置为正确的密钥。
第 3 步 - 使用箭头键编写用于移动玩家的代码。
第4步 - 创建这些函数draw()、throwBullet()、hitBullet()、pickthekey()和result()。
第 5 步 - 写下条件,如果突击队员将与钥匙碰撞,他将选择这些钥匙。
第6步 - 写下条件,如果突击队死亡,玩家将收到“你输了”的消息。
第7步 - 写下条件,如果突击队员用正确的钥匙撞到门,他将收到Win消息。
var gameState = 0;
var playerAlive = true;
var bullet1,bullet2,bullet3,bullet4;
var bulletGroup = createGroup();
var rand = randomNumber(1,4);
var rightKey = 0;
var workingBullet = true;
var time = 200;
//player
var commando = createSprite(40,365,30,30);
commando.setAnimation("playerR");
commando.scale = 0.1;
commando.setCollider("circle",0,0,200);
//shield
var shield = createSprite(commando.x,commando.y,50,50);
shield.setAnimation("shield");
shield.visible = false;
//door
var door1=createSprite(300,10,50,50);
//keys
var key1=createSprite(110,300,10,10);
var key2=createSprite(290,210,10,10);
var key3=createSprite(90,190,10,10);
var key4=createSprite(50,100,10,10);
//walls
var wall1 = createSprite(131,10,255,10);
var wall2 = createSprite(366,10,48,10);
var wall3 = createSprite(5,200,10,380);
var wall4 = createSprite(395,200,10,380);
var wall5 = createSprite(235,390,330,10);
var wall6 = createSprite(200,280,260,10);
var wall7 = createSprite(100,227,200,10);
var wall8 = createSprite(265,70,10,100);
var wall9 = createSprite(135,65,135,10);
var wall10 = createSprite(35,120,75,10);
var wall11 = createSprite(296,120,72,10);
var wall12 = createSprite(70,92,10,65);
var wall13 = createSprite(330,92,10,65);
var wall14 = createSprite(70,200,10,62);
var wall15 = createSprite(200,201,10,62);
var wall16 = createSprite(264,200,10,62);
var wall17 = createSprite(264,306,10,62);
var wall18 = createSprite(166,120,72,10);
var wall19 = createSprite(102,174,72,10);
var wall20 = createSprite(135,148,10,60);
var wall21 = createSprite(297,174,72,10);
var wall22 = createSprite(135,310,10,60);
var wall23 = createSprite(200,365,10,60);
var wall24 = createSprite(330,365,10,60);
var wall25 = createSprite(330,226,125,10);
var wall26 = createSprite(70,335,125,10);
//adding walls to an array
var walls = [wall1,wall2,wall3,wall4,wall5,wall6,wall7,wall8,wall9,wall10,wall11,wall12,wall13,wall14,wall15,wall16,wall17,wall18,wall19,wall20,wall21,wall22,wall23,wall24,wall25,wall26];
//soldiers
var sol1 = createSprite(100,95,30,30);
var sol2 = createSprite(30,250,30,30);
var sol3 = createSprite(360,360,30,30);
var sol4 = createSprite(300,95,30,30);
function draw() {
background("white");
//start text
noStroke();
fill(0);
textSize(15);
text("Start",25,395);
//door animation
door1.setAnimation("door");
//keys animation
key1.setAnimation("key1");
key1.scale = 0.5;
key2.setAnimation("key2");
key2.scale = 0.5;
key3.setAnimation("key3");
key3.scale = 0.5;
key4.setAnimation("key4");
key4.scale = 0.5;
//guns animations
sol1.setAnimation("cannonR");
sol1.scale = 0.125;
sol2.setAnimation("cannonR");
sol2.scale = 0.125;
sol3.setAnimation("cannonT");
sol3.scale = 0.125;
sol4.setAnimation("cannonT");
sol4.scale = 0.125;
// wall's function
for(var n = 0;n<26;n++){
walls[n].shapeColor = "black";
if(commando.isTouching(walls[n])){
commando.collide(walls[n]);
shield.collide(walls[n]);
}
}
pickthekey();
//movement of the player
//making the shield change its position according to the player
if(keyDown(UP_ARROW)){
commando.y = commando.y - 10;
shield.y = commando.y;
commando.setAnimation("playerB");
}
if(keyDown(DOWN_ARROW)){
commando.y = commando.y + 10;
shield.y = commando.y;
commando.setAnimation("playerF");
}
if(keyDown(LEFT_ARROW)){
commando.x = commando.x - 10;
shield.x = commando.x;
commando.setAnimation("playerL");
}
if(keyDown(RIGHT_ARROW)){
commando.x = commando.x + 10;
shield.x = commando.x;
commando.setAnimation("playerR");
}
//throwing bullets only when the player is alive
if(playerAlive===true){
throwBullet();
}
//using shield
if(keyWentDown("s") && playerAlive === true){
gameState = 1;
shield.visible =true;
workingBullet = false;
time = 200;
}
//making shield disappear
if(shield.visible === true){
time--;
}
if(time === 0){
shield.visible = false;
workingBullet = true;
}
//calling functons
hitBullet();
result();
drawSprites();
}
function throwBullet(){
//workingBullet = true;
if(commando.x<390 && commando.x>330 && commando.y<330 && commando.y>230){
if (World.frameCount%40===0){
bullet1 = createSprite(360,340,10,10);
bullet1.scale = 0.3;
bullet1.setAnimation("bulletT");
bullet1.velocityY= -12;
bulletGroup.add(bullet1);
}
}
if(commando.x<390 && commando.x>40 && commando.y<275 && commando.y>230){
if (World.frameCount%40===0){
bullet2 = createSprite(50,250,10,10);
bullet2.scale = 0.3;
bullet2.setAnimation("bulletR");
bullet2.velocityX= 9;
bulletGroup.add(bullet2);
}
}
if(commando.x<260 && commando.x>115 && commando.y<115 && commando.y>70){
if (World.frameCount%40===0){
bullet3 = createSprite(120,95,10,10);
bullet3.scale = 0.3;
bullet3.setAnimation("bulletR");
bullet3.velocityX= 9;
bulletGroup.add(bullet3);
}
}
if(commando.x<325 && commando.x>270 && commando.y<115 && commando.y>15){
if (World.frameCount%40===0){
bullet4 = createSprite(300,75,10,10);
bullet4.scale = 0.3;
bullet4.setAnimation("bulletT");
bullet4.velocityY= -12;
bulletGroup.add(bullet4);
}
}
}
function result(){
if(rightKey > 0 && commando.isTouching(door1)){
textSize(20);
text("You Win!!",30,30);
commando.visible = false;
door1.visible = false;
shield.visible = false;
}
if(playerAlive === false){
textSize(20);
text("You Lose!!",30,30);
}
if(playerAlive === true && rightKey === 0 && commando.isTouching(door1)){
textSize(20);
text("Get the Right Key",30,30);
}
}
function hitBullet(){
if(bulletGroup.isTouching(commando) && workingBullet === true){
commando.destroy();
playerAlive = false;
}else if(workingBullet === false && bulletGroup.isTouching(commando)){
bulletGroup.destroyEach();
}
}
function pickthekey(){
//defining the conditions for a key to be the right one to open the door
if(commando.isTouching(key1)){
if(rand === 1){
rightKey = 1;
}
key1.destroy();
}
if(commando.isTouching(key2)){
if(rand === 2){
rightKey = 2;
}
key2.destroy();
}
if(commando.isTouching(key3)){
if(rand === 3){
rightKey = 3;
}
key3.destroy();
}
if(commando.isTouching(key4)){
if(rand === 4){
rightKey = 4;
}
key4.destroy();
}
}
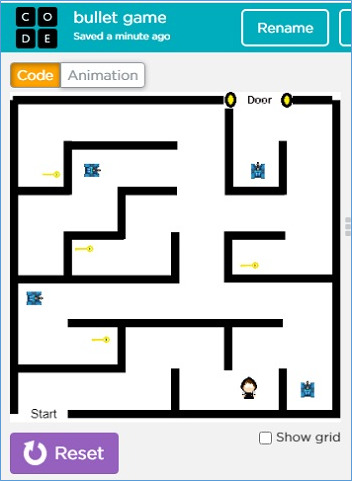
此处给出的下图显示了玩家移动突击队。

图 1:使用上、下、左、右箭头移动突击队。

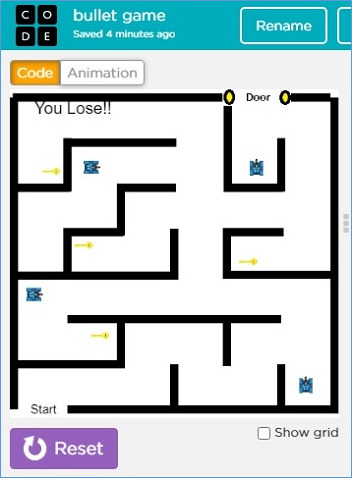
图 2:如果玩家输了游戏,则显示结果并显示消息“You Lose!!”
在这篇游戏开发文章中,给出了制作简单的初级游戏的完整步骤。这个游戏可以作为示例来汇总学习 javascript 所需的所有基本步骤。该游戏具有使游戏对玩家有吸引力和具有挑战性所需的所有主要游戏设计功能。该游戏是使用游戏实验室在 code.org 上制作的。游戏中的即时反馈以视觉和文字消息的形式显示。





