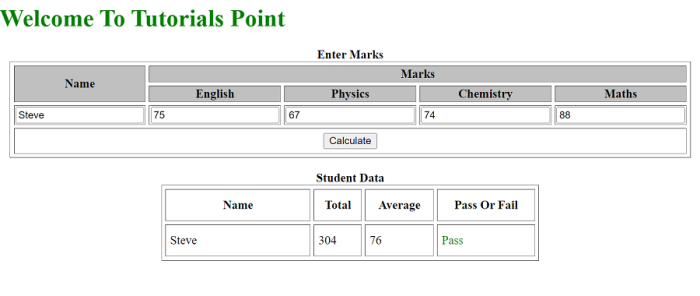
在本文中,我们将使用用户输入的输入构建动态报告。用户将输入分数(在本例中),我们将填充这些分数来计算学生的最终百分比。
我们还实现了失败/通过状态,以显示学生是否有通过或失败取决于用户所做的输入。我们将使用 HTML、CSS 和 JavaScript 进行实施。
我们将创建一个 HTML 模板,其中包含用于名称和科目分数的行和列。这些科目分数将进一步分为 4 列,描述要显示的 4 个科目名称。
将有另一个学生数据表,其中包含以下列:姓名、总计、平均百分比和通过/失败。
对于数据中的每一项输入,分数表中都会添加一行,显示学生的总分、平均分、以及通过或失败状态。
通过/失败状态将取决于学生的平均分数。如果平均分 >= 33,则为通过,否则为失败。
任何其他数据都将存储在表中。
在此示例中,我们从用户处获取分数,然后计算总分和平均分。根据此平均分数,我们将获取学生是否通过或未通过。
#index.html
<!DOCTYPE html>
<html>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<center>
<table border="1" cellspacing="5" bgcolor="white">
<caption><b>Enter Marks</b></caption>
<tr style="background: silver;">
<th rowspan="2">Name</th>
<th colspan="4">Marks</th>
</tr>
<tr style="background: silver;">
<th>English</th>
<th>Physics</th>
<th>Chemistry</th>
<th>Maths</th>
</tr>
<tr>
<td><input type="text" id="name"></td>
<td><input type="text" id="english"></td>
<td><input type="text" id="physics"></td>
<td><input type="text" id="chem"></td>
<td><input type="text" id="maths"></td>
</tr>
<tr>
<th colspan="5" height="30">
<input type="submit" value="Calculate" onclick="Sub()"></th>
</tr>
</table>
<br>
<table border="1" cellspacing="5" bgcolor="white"
height="100" width="500" cellpadding="5" id="TableScore">
<caption><b>Student Data</b></caption>
<tr>
<th width="180">Name</th>
<th>Total</th>
<th>Average</th>
<th>Pass Or Fail</th>
</tr>
</table>
</center>
<script type="text/javascript">
function Sub(){
var n, k, r, e, v, sum, avg;
n=(document.getElementById('name').value);
eng=parseFloat(document.getElementById('english').value);
phy=parseFloat(document.getElementById('physics').value);
chem=parseFloat(document.getElementById('chem').value);
maths=parseFloat(document.getElementById('maths').value);
// Calculating the Total Marks
sum=eng+phy+chem+maths;
avg=sum/4;
// Displaying the Student Data
var newTable = document.getElementById('TableScore');
var row = newTable.insertRow(-1);
var cell1 = row.insertCell(0);
var cell2 = row.insertCell(0);
var cell3 = row.insertCell(0);
var cell4 = row.insertCell(0);
cell4.innerHTML= n;
cell3.innerHTML=sum;
cell2.innerHTML = avg;
if(avg>=33){
cell1.innerHTML="<font color=green>Pass</font>";
} else {
cell1.innerHTML="<font color=red>Fail</font>";
}
}
</script>
</body>
</html>以上程序成功执行后将产生动态报告卡。在成绩单中,您可以添加姓名和分数。在分数中,您可以输入英语、物理、化学和数学的分数。输入分数后,单击“计算”按钮。它将生成一个报告车,其中包含总分、平均分或通过或失败状态。请参阅下面的示例屏幕截图