无论您拥有或管理什么类型的网站,您都可能需要联系表单。联系表单可以帮助您的访问者请求报价、索取信息或分享他们在使用您的网站时遇到的任何提示或问题。
在本教程中,我们的重点是从头到尾用 PHP 创建一个功能齐全的联系表单。我们将从需要添加的所有字段的标记以及联系表单的基本样式开始。之后,我们将继续使用 PHP 代码来实现其功能。
当然,创建联系表单的最简单方法是从 CodeCanyon 下载专业的联系表单脚本。

但如果您想了解如何创建联系表单,请继续阅读!这可能比您想象的要容易。
创建我们自己的联系表单的第一步是对标记进行编码。一旦我们有了表单中想要的所有元素的列表,我们就开始这样做。我们需要一个输入字段来输入联系我们的人的姓名,我们需要一个输入字段来输入他们的电子邮件地址,以便我们可以在需要时回复他们。我们还需要一个输入字段(用于说明人们联系您的原因)和一个 textarea,用户可以在其中输入消息。
如果您管理的网站非常受欢迎,您将通过联系表单收到大量电子邮件。为了确保合适的人能够阅读这些电子邮件并快速回复,您需要更多字段。例如,您可以添加一个字段来确定访问者想要联系哪个部门,例如营销、支持或计费。此信息稍后可用于适当地路由电子邮件。最终,这可能会帮助您更快地回复并更有效地对电子邮件进行排序。
您向联系表单添加的字段数量取决于您运行的网站类型,但请确保不要添加过多。强迫访问者填写太多详细信息可能会阻止他们完全联系您。
让我们编写 HTML 代码,将我刚才提到的所有字段添加到我们的联系表单中。
<form action="contact.php" method="post">
<div class="elem-group">
<label for="name">Your Name</label>
<input type="text" id="name" name="visitor_name" placeholder="John Doe" pattern=[A-Zsa-z]{3,20} required>
</div>
<div class="elem-group">
<label for="email">Your E-mail</label>
<input type="email" id="email" name="visitor_email" placeholder="john.doe@email.com" required>
</div>
<div class="elem-group">
<label for="department-selection">Choose Concerned Department</label>
<select id="department-selection" name="concerned_department" required>
<option value="">Select a Department</option>
<option value="billing">Billing</option>
<option value="marketing">Marketing</option>
<option value="technical support">Technical Support</option>
</select>
</div>
<div class="elem-group">
<label for="title">Reason For Contacting Us</label>
<input type="text" id="title" name="email_title" required placeholder="Unable to Reset my Password" pattern=[A-Za-z0-9s]{8,60}>
</div>
<div class="elem-group">
<label for="message">Write your message</label>
<textarea id="message" name="visitor_message" placeholder="Say whatever you want." required></textarea>
</div>
<button type="submit">Send Message</button>
</form>
在继续之前,我想快速总结一下上述标记中一些重要属性的含义。表单中的 action 属性决定了表单数据需要发送到的位置。如果您没有 action 属性,数据将发送回同一网址。此处我们使用了 contact.php,因此表单数据将发送到该脚本。
表单中不同输入元素的 name 属性用于访问服务器端的元素值。例如,在上面的表单中,您可以使用 contact.php 中的 $_POST['visitor_name'] 获取与您联系的访客的姓名。
我们使用 placeholder 属性让用户了解表单中每个字段的预期输入。 required 属性可确保在用户点击表单上的提交按钮之前,不会将任何重要字段留空。
pattern 属性用于对可以进入某些字段的值类型强制实施一些规则。在我们的例子中,我们只允许用户在他们提交的名称中使用字母和空格字符。我们还将可接受的字符总数限制为 3 到 20 个(含)。您使用的模式取决于您希望用户输入的类型。
下面的 CodePen 演示向我们展示了带有上述标记和一点 CSS 的简单联系表单 PHP 的样子。
现在,我们的 PHP 联系表单没有做任何有用的事情。访问者可以填写它并点击发送消息按钮,但我们不会收到任何内容,因为没有服务器端代码来处理表单提供的信息。在本节中,我们将使用 PHP 使自定义联系表单发挥作用。
首先创建一个contact.php文件并将以下代码放入其中。
<?php
if($_POST) {
$visitor_name = "";
$visitor_email = "";
$email_title = "";
$concerned_department = "";
$visitor_message = "";
$email_body = "<div>";
if(isset($_POST['visitor_name'])) {
$visitor_name = filter_var($_POST['visitor_name'], FILTER_SANITIZE_STRING);
$email_body .= "<div>
<label><b>Visitor Name:</b></label> <span>".$visitor_name."</span>
</div>";
}
if(isset($_POST['visitor_email'])) {
$visitor_email = str_replace(array("r", "n", "%0a", "%0d"), '', $_POST['visitor_email']);
$visitor_email = filter_var($visitor_email, FILTER_VALIDATE_EMAIL);
$email_body .= "<div>
<label><b>Visitor Email:</b></label> <span>".$visitor_email."</span>
</div>";
}
if(isset($_POST['email_title'])) {
$email_title = filter_var($_POST['email_title'], FILTER_SANITIZE_STRING);
$email_body .= "<div>
<label><b>Reason For Contacting Us:</b></label> <span>".$email_title."</span>
</div>";
}
if(isset($_POST['concerned_department'])) {
$concerned_department = filter_var($_POST['concerned_department'], FILTER_SANITIZE_STRING);
$email_body .= "<div>
<label><b>Concerned Department:</b></label> <span>".$concerned_department."</span>
</div>";
}
if(isset($_POST['visitor_message'])) {
$visitor_message = htmlspecialchars($_POST['visitor_message']);
$email_body .= "<div>
<label><b>Visitor Message:</b></label>
<div>".$visitor_message."</div>
</div>";
}
if($concerned_department == "billing") {
$recipient = "billing@domain.com";
}
else if($concerned_department == "marketing") {
$recipient = "marketing@domain.com";
}
else if($concerned_department == "technical support") {
$recipient = "tech.support@domain.com";
}
else {
$recipient = "contact@domain.com";
}
$email_body .= "</div>";
$headers = 'MIME-Version: 1.0' . "rn"
.'Content-type: text/html; charset=utf-8' . "rn"
.'From: ' . $visitor_email . "rn";
if(mail($recipient, $email_title, $email_body, $headers)) {
echo "<p>Thank you for contacting us, $visitor_name. You will get a reply within 24 hours.</p>";
} else {
echo '<p>We are sorry but the email did not go through.</p>';
}
} else {
echo '<p>Something went wrong</p>';
}
?>
我们已经对用户输入进行了一些客户端验证。然而,进行服务器端验证总是更安全。我们使用 filter_var() 函数来清理用户提供的名称。以类似的方式,我们还清理了 $email_title 和 $concerned_department 的值。您可以使用 filter_var() 函数来验证或清理所有类型的用户输入。我们还使用 htmlspecialchars() 函数对发送给我们的访问者消息中的所有特殊 HTML 字符进行编码。
$recipient 的值基于变量 $concerned_department 的值。这样,我们就能确保只有真正应该调查此事的人才会收到电子邮件。
此外,我们还使用了 $email_body 变量来格式化电子邮件正文,该正文将成为电子邮件的主要内容。由于我们以 HTML 格式发送电子邮件,因此我们使用 HTML 来格式化电子邮件正文内容。
最后,我们使用 mail() 函数发送一封电子邮件,其中包含访问者希望我们了解的信息。成功发送电子邮件后,我们会让访问者知道我们已收到他们的电子邮件,并且我们将很快与他们联系。
在处理用户数据或输入时,安全性至关重要。您是否应该验证或清理用户输入取决于输入是什么以及您想要如何使用它。
验证只是检查用户输入是否遵循一组特定的规则。例如,验证可以检查人名是否不包含任何数字。
清理用于删除任何构成安全风险的违规字符。例如,尝试通过表单与您联系的恶意用户可能会在 textarea 中添加 script 标记,以诱使您下载有害脚本。当您的网站具有所有人都可以访问的公共论坛时,这一点尤其令人担忧。
但是,在删除用户输入中不需要的字符时,您必须非常小心。例如,您可能决定对某些输入使用 filter_var($user_input, FILTER_SANITIZE_STRING); 来删除所有标签并对特殊字符进行编码。但是,此标志还会删除合法用户输入的无害字符。这是一个例子:
<?php $string = 'One of your posts about inequalities mentioned that when x < y and y < z then x < z.'; // Output: One of your posts about inequalities mentioned that when x echo filter_var($string, FILTER_SANITIZE_STRING); // Output: One of your posts about inequalities mentioned that when x < y and y < z then x < z. echo htmlspecialchars($string); ?>
如果您的网站有很多与数学相关的主题,用户在联系表单或论坛帖子中书写 < 或 > 会相对常见。在这种情况下,将 FILTER_SANITIZE_STRING 标志与 filter_var() 函数一起使用将从消息中删除必要的信息。
我想说的是,即使您应该始终验证或清理用户数据,也要确保您不会在此过程中删除关键信息。
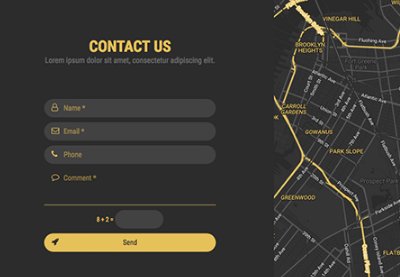
上述教程值得一读,因为学习如何创建简单的 PHP 联系表单是一项有用的技能。但如果您时间紧迫或只是想探索您的选择,请查看这些自定义联系表单 PHP 模板。它们具有专业品质,并在 CodeCanyon 上得到推荐:
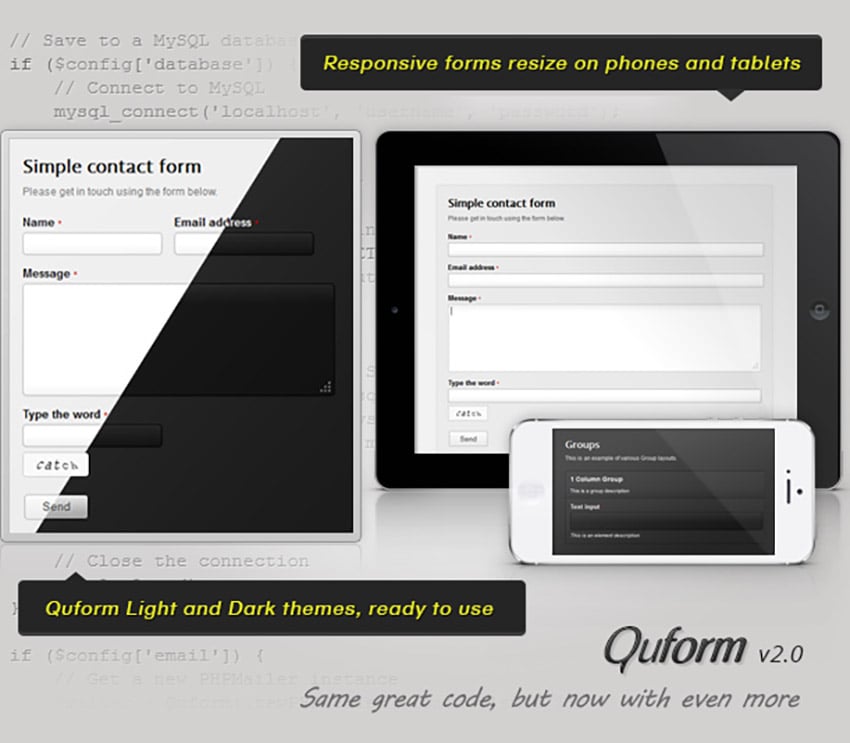
Quform 是一个简单且响应灵敏的 PHP 电子邮件联系表单示例。该模板易于使用,适用于多种设备屏幕尺寸。它很时尚,无需重新加载即可工作。这一步骤可以节省用户的时间,让他们更轻松地填写您的表单。在项目页面上查看 Quform 的其余功能。

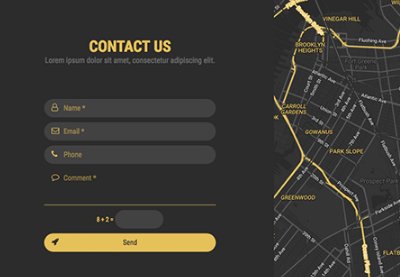
您想用 PHP 创建网络联系表单吗?那么它并不比使用 PHP Form Builder 更容易。该下载包括一个拖放表单生成器,使创建表单的过程比以往更容易。它非常适合 PHP 初学者、经验丰富的程序员和 Web 开发人员。您可以通过一次下载制作的表格列表很长,使其成为满足您所有需求的一站式商店。

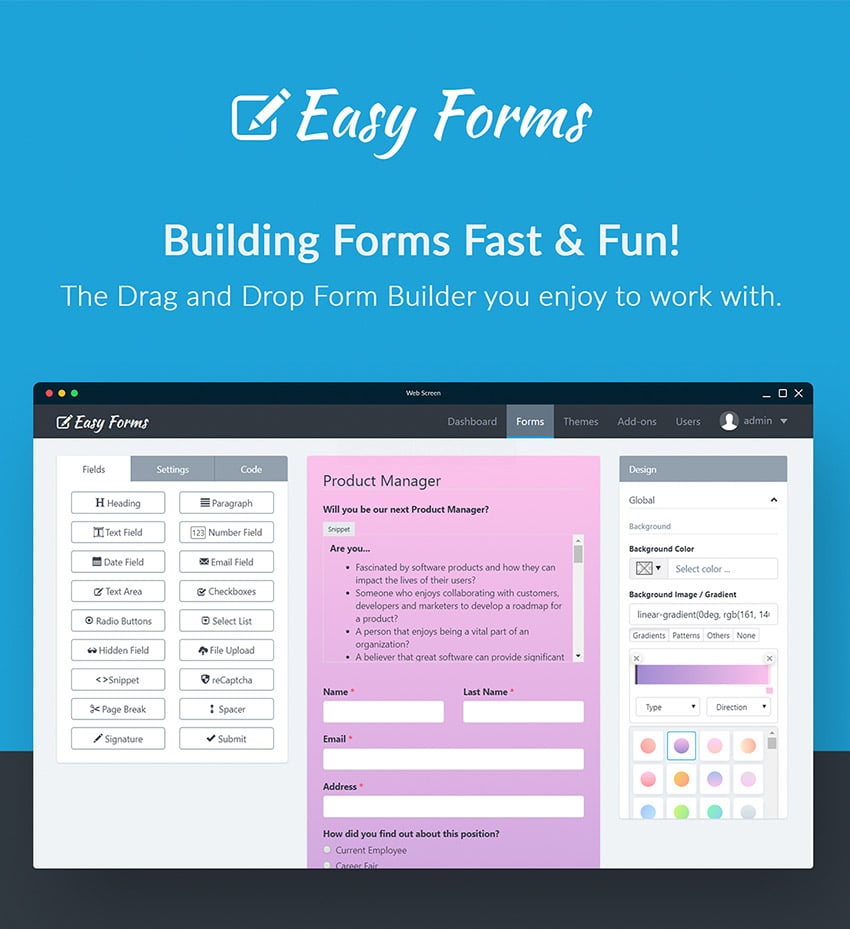
当然,Easy Forms 的简洁性可与其他简单的联系表单 PHP 模板相媲美。它还具有具有现代用户界面的拖放表单生成器。它对初学者和时间紧迫的专家都很友好。您可以使用 PHP 创建表单并将其发布到任何地方,包括 WordPress、Drupal 或静态 HTML 网页。

如果您对今天就可以在您的网站上使用的专业品质 PHP 表单脚本感兴趣,请查看我们的其他一些帖子。您会发现更多有用的选项,您可以快速自定义这些选项以节省宝贵的时间:
编码是一个深奥的话题,需要花费大量时间才能掌握。如果没有合适的资源,很容易感到沮丧并放弃。这就是为什么 Envato Tuts+ 拥有由经验丰富的讲师指导的优秀编码课程、教程和指南。
想要进一步深入了解 PHP?然后看看这些关于脚本语言的教程:




在 PHP 中创建基本联系表单非常简单。首先,编写为用户姓名、电子邮件地址、电话号码等信息创建输入元素所需的 HTML。下一步是编写 CSS,以确保联系表单与网站的其余部分完美融合。最后一步涉及编写 PHP 代码,该代码将从联系表单中获取信息并将其安全地邮寄给您。
目的是确保不同的表单元素的布局不会让人们感到困惑,并且在将用户输入邮寄给相关方之前对其进行清理和验证。如果这一切对您来说都是新的,或者如果您不想花费大量时间创建具有专业外观的联系表单,那么您绝对应该查看这些评价最高的联系表单 PHP 脚本。
如果您有任何疑问,请随时在 Twitter 上与我们联系。我的下一个教程将向您展示如何实施自己的验证码来帮助控制联系表单垃圾邮件。





