

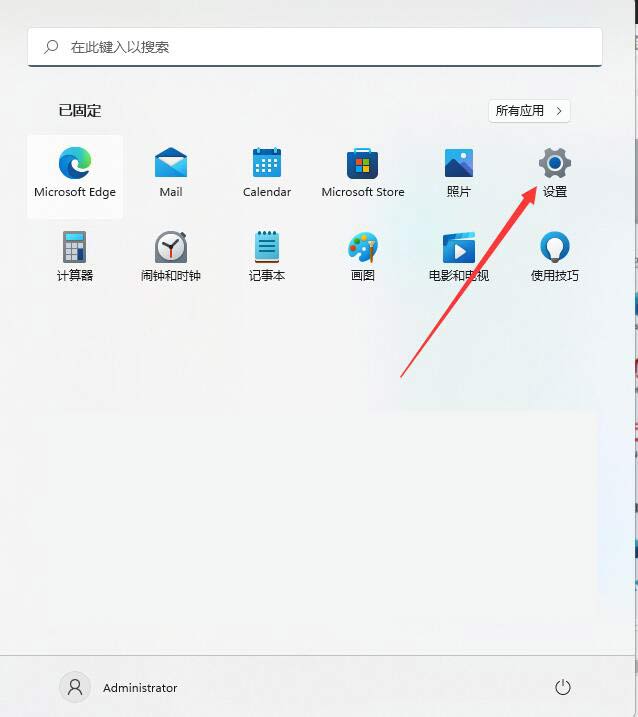
当电脑时间出现问题的时候,小伙伴想要修正却不知道win11怎么设置时间,今天小编就来介绍一下win11设置时间教程,一起来看看吧!1、打开菜单,在菜单中找到windows11设置。2、然后在设置中找到时间和语言。3、在左侧列表打开日期和时间
软件教程 2025-04-21

mumu模拟器是网易旗下一款很实用的安卓模拟器,能够让我们在电脑中运行各种类型的安卓软件和游戏,有些小伙伴在使用的过程中错误的开启了键盘映射功能,导致一些操作受到了影响,我们应该如何操作才能够关闭模拟器的键盘映射呢,针对这个问题,今日的软件
软件教程 2025-04-21

许多用户在使用美团外卖一段时间后,可能需要关闭会员服务。以下是详细指南,教你如何在美团外卖中关闭会员。检查会员状态首先,启动美团外卖应用,点击屏幕右下角的“我的”选项。进入个人资料页面后,在“我的工具”部分找到“我的会员”。在这里,你可以查
软件教程 2025-04-21

Vue 3 嵌套 Props 的响应式机制本文探讨Vue 3中使用组合式API和TypeScript时,嵌套Props的响应性问题。尤其关注:祖父组件数据更新后,父组件和子组件是否会自动更新?场景描述:祖父组件向父组件传递选中行数据。父组件
JavaScript 2025-04-21