

IntelliJ IDEA中使用快捷键修改POM依赖版本异常:新增repository标签而非版本号更新在IntelliJ IDEA (2023.3.4 Ultimate Edition) 使用快捷键Alt+Enter修改POM文件依赖版本
java 2025-03-17

在日常的办公考勤中,钉钉APP凭借其强大的功能和便捷的操作,成为了众多企业和团队的首选工具。然而,随着工作环境的变化和个人设备的更新,我们有时需要更换考勤常用手机。为了确保考勤数据的连续性和准确性,掌握在钉钉APP中更换考勤常用手机的方法显
软件教程 2025-03-17

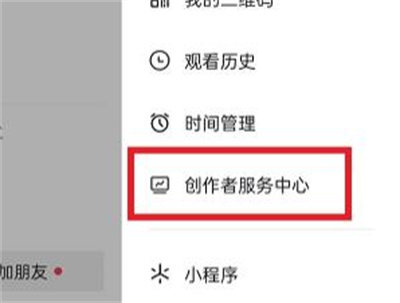
在抖音APP中我们不仅观看精彩的短视频和直播,还可以去申请成为大众评审员。下面为大家介绍一下申请方法,感兴趣的朋友一起来看看。1.打开手机中的抖音软件进入后,在页面的右下方点击“我的”进入,再在我的页面右上方点击三条横线的图标,当出现一个窗
软件教程 2025-03-17

随着短视频的兴起,越来越多的朋友开始尝试拍摄属于自己的作品。在这个过程中,音乐成为了提升视频质感的重要元素。那么,如何在拍摄视频里面加音乐呢?接下来,我将为大家详细介绍。一、如何在拍摄视频里面加音乐?1. 选择合适的音乐在拍摄视频之前,首先
软件教程 2025-03-17